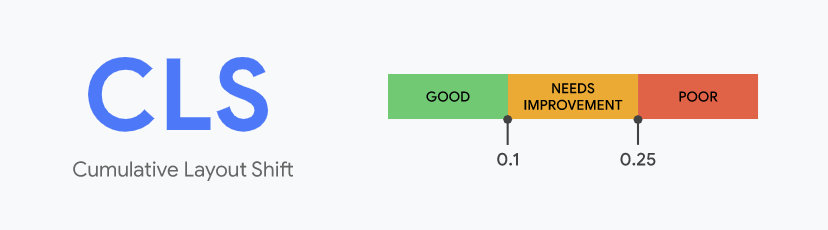
Cumulative Layout Shift(CLS)は、ユーザーが予期しないレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的な安定性を測定するための重要なユーザー中心の指標です。CLSが低いと、ページが 快適になります。 ページ上で突然何かが変わったときにオンラインで記事を...
Cumulative Layout Shift(CLS)は、ユーザーが予期しないレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的な安定性を測定するための重要なユーザー中心の指標です。CLSが低いと、ページが 快適になります。
ページ上で突然何かが変わったときにオンラインで記事を読んだことがありますか?警告なしに、テキストが移動し、場所を失いました。さらに悪いことに、リンクまたはボタンをタップしようとしていますが、指が着地する直前に(BOOM)、リンクが移動し、別の何かをクリックすることになります。
ほとんどの場合、これらの種類の経験は単に迷惑ですが、場合によっては、実際の損害を引き起こす可能性があります。
通常、ページコンテンツの予期しない移動は、リソースが非同期で読み込まれるか、DOM要素が既存のコンテンツの上のページに動的に追加されるために発生します。原因としては、サイズが不明な画像や動画、フォールバックよりも大きくまたは小さくレンダリングされるフォント、動的にサイズ変更されるサードパーティの広告やウィジェットなどが考えられます。
この問題をさらに問題にしているのは、開発におけるサイトの機能が、ユーザーのエクスペリエンスとはかなり異なる場合が多いことです。パーソナライズされたコンテンツやサードパーティのコンテンツは、多くの場合、開発時と本番環境で同じように動作しません。テストイメージは、開発者のブラウザキャッシュにすでに存在していることが多く、ローカルで実行されるAPI呼び出しは非常に高速であるため、遅延は目立ちません。
Cumulative Layout Shift(CLS)メトリックは、実際のユーザーで発生する頻度を測定することにより、この問題に対処するのに役立ちます。
CLSとは何ですか?
CLSは、ページの存続期間全体で発生するすべての予期しないレイアウトシフトについて 、すべての個々のレイアウトシフトスコアの合計を測定します。
レイアウトシフトは可視要素は、次の1つのレンダリングされたフレームから、その位置を変更いつでも起こります。

CLSスコアを良くするためには?
優れたユーザーエクスペリエンスを提供するために、サイトはCLSスコアが0.1未満になるように努力する必要があります。ほとんどのユーザーでこの目標を確実に達成するために、測定するのに適したしきい値は、モバイルデバイスとデスクトップデバイス間でセグメント化されたページ読み込みの75パーセントです。
レイアウトが詳細にシフト
レイアウトシフトは、レイアウト不安定性APIによって定義されます。このAPIlayout-shift は、ビューポート内に表示されている要素が2つのフレーム間で開始位置(たとえば、デフォルトの書き込みモードでの上下の位置)を変更するたびにエントリを報告します。このような要素は不安定な要素と見なされます。
レイアウトシフトは、既存の要素が開始位置を変更した場合にのみ発生することに注意してください。新しい要素がDOMに追加された場合、または既存の要素のサイズが変更された場合、その変更によって他の表示されている要素の開始位置が変更されない限り、レイアウトシフトとしてカウントされません。
レイアウトシフトスコア
レイアウトシフトスコアを計算するために、ブラウザはビューポートのサイズと、レンダリングされた2つのフレーム間のビューポート内の不安定な要素の動きを調べます。レイアウトシフトスコアは、その動きの2つの測定値、つまり衝撃の割合と距離の割合(両方とも以下に定義)の積です。
layout shift score = impact fraction * distance fraction
影響の割合
衝撃フラクション措置がどのように不安定な要素が2つのフレーム間のビューポートの領域に影響を与えます。
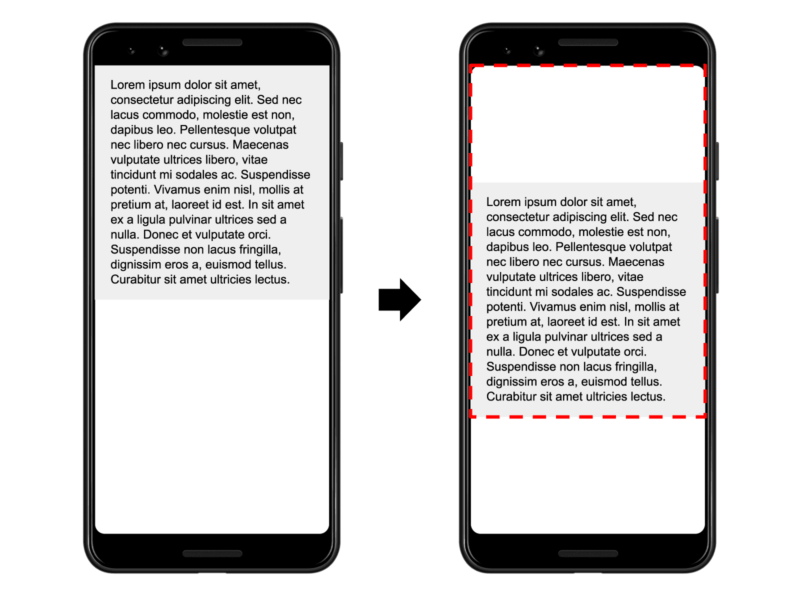
前のフレーム と現在のフレームのすべての不安定な要素の可視領域の和集合(ビューポートの総面積の一部として)は、現在のフレームの影響の割合です。

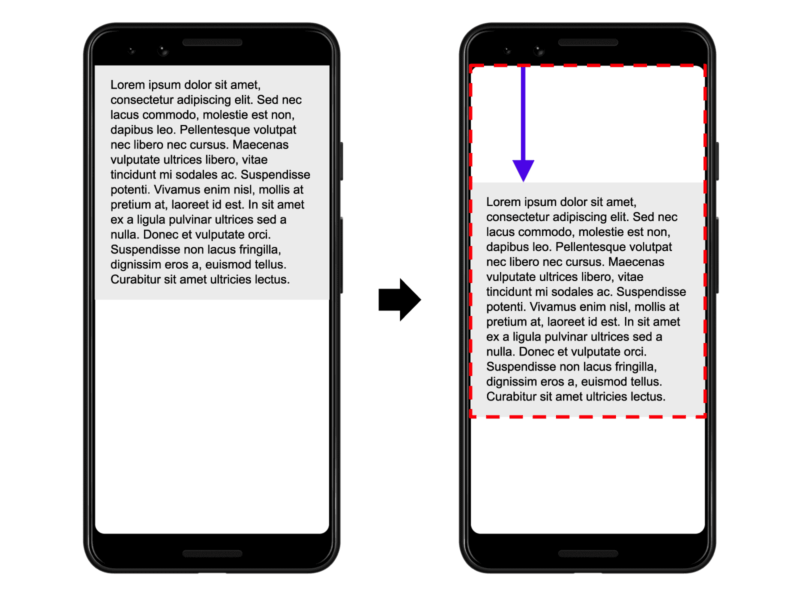
上の画像には、1つのフレームでビューポートの半分を占める要素があります。次に、次のフレームで、要素がビューポートの高さの25%下にシフトします。赤い点線の長方形は、両方のフレームでの要素の表示領域の結合を示します。この場合、ビューポート全体の75%であるため、その 影響の割合は0.75です。
距離分数
レイアウトシフトスコア方程式の他の部分は、ビューポートを基準にして不安定な要素が移動した距離を測定します。距離画分は 任意の最大距離であり、不安定な要素が(いずれか大きい方の幅または高さ)ビューポートの最大寸法で割ったフレーム(水平または垂直)に移動しました。
上記の例では、最大のビューポートの寸法は高さであり、不安定な要素はビューポートの高さの25%移動しているため、 距離の割合は0.25になります。
したがって、この例では、影響の割合はで0.75あり、距離の割合 は0.25であるため、レイアウトシフトスコアは0.75 * 0.25 = 0.1875です。
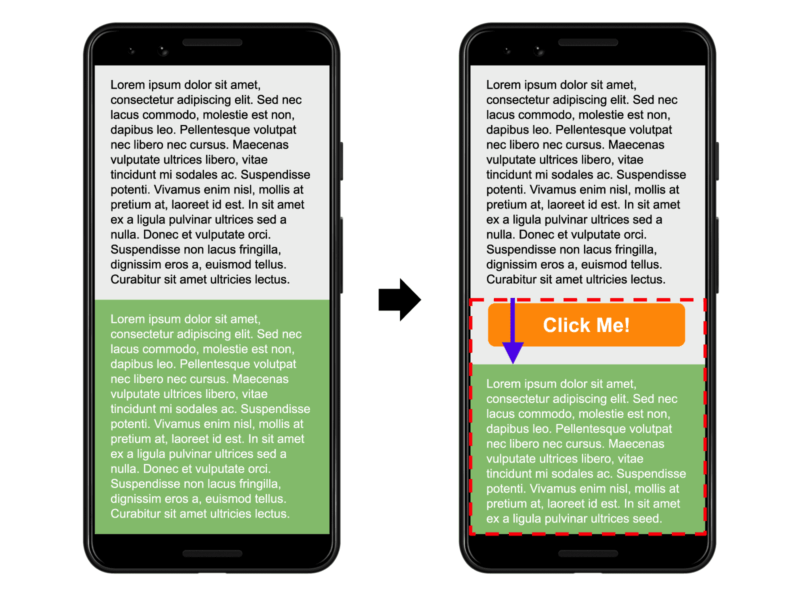
次の例は、既存の要素にコンテンツを追加することがレイアウトシフトスコアにどのように影響するかを示しています。

「Click Me!」ボタンは黒いテキストで灰色のボックスの下部に追加され、白いテキストで緑色のボックスを押し下げます(そして部分的にビューポートから外れます)。
この例では、灰色のボックスのサイズは変更されますが、開始位置は変更されないため、不安定な要素ではありません。
「Click Me!」ボタンは以前はDOMになかったため、開始位置も変更されません。
ただし、緑色のボックスの開始位置は変更されますが、ビューポートから部分的に移動されているため、影響の割合を計算するときに非表示領域は考慮されません。両方のフレームの緑色のボックスの表示領域(赤い点線の長方形で示されている)の結合は、最初のフレームの緑色のボックスの領域と同じで、ビューポートの50%です。インパクト画分があります0.5。
距離の割合は、紫色の矢印で示されています。緑のボックスがビューポートの約14%下に移動したため、距離の割合は0.14です。
レイアウトシフトスコアは0.5 x 0.14 = 0.07です。
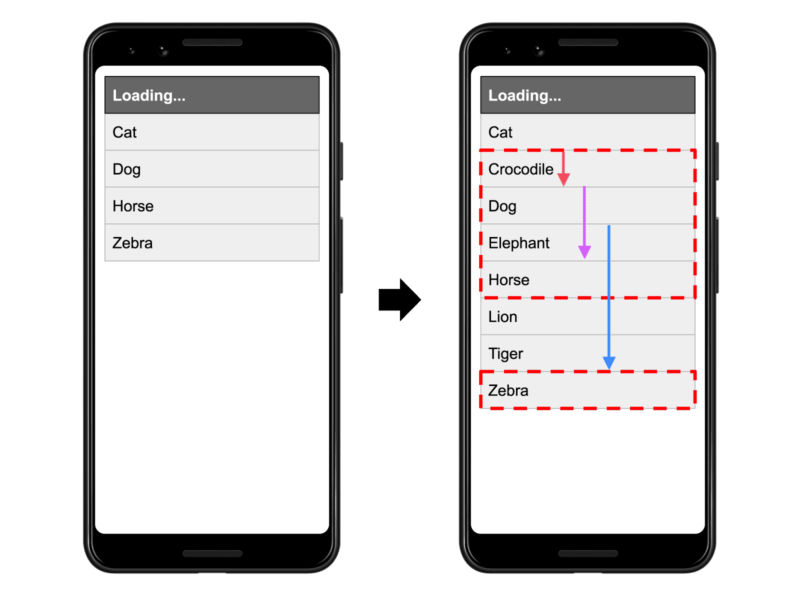
上記の最初のフレームには、動物に対するAPIリクエストの4つの結果があり、アルファベット順に並べ替えられています。2番目のフレームでは、さらに結果がソート済みリストに追加されます。
リストの最初の項目(「猫」)はフレーム間で開始位置を変更しないため、安定しています。同様に、リストに追加された新しいアイテムは以前はDOMになかったため、開始位置も変更されません。ただし、「Dog」、「Horse」、「Zebra」のラベルが付いたアイテムはすべて開始位置をシフトするため、不安定な要素になります。
再び、赤色、点線の長方形は、これら3つの組合表す不安定要素を、この場合にはビューポートの面積(の約38%である、領域の前後’衝撃画分の0.38)。
矢印は、不安定な要素が開始位置から移動した距離を表します。青い矢印で表される「ゼブラ」要素は、ビューポートの高さの約30%だけ最も移動しました。これにより、この例では 距離の分数になり0.3ます。
レイアウトシフトスコアは0.38 x 0.3 = 0.1172です。
予期されるレイアウトと予期しないレイアウトのシフト
すべてのレイアウトシフトが悪いわけではありません。実際、多くの動的Webアプリケーションは、ページ上の要素の開始位置を頻繁に変更します。
ユーザーが開始するレイアウトシフト
レイアウトシフトは、ユーザーが予期していない場合にのみ問題になります。一方、ユーザーの操作(リンクのクリック、ボタンの押下、検索ボックスへの入力など)に応じて発生するレイアウトのシフトは、関係が相互作用の近くで発生する限り、通常は問題ありません。ユーザーに明確にします。
たとえば、ユーザーの操作によってネットワークリクエストがトリガーされ、完了するまでに時間がかかる場合は、すぐにスペースを作成し、読み込みインジケーターを表示して、リクエストの完了時に不快なレイアウトシフトを回避することをお勧めします。ユーザーが何かが読み込まれていることに気付いていない場合、またはリソースの準備ができる時期がわからない場合は、待機中に別の何かをクリックしようとする可能性があります。何かが下から移動する可能性があります。
ユーザー入力から500ミリ秒以内に発生するレイアウトシフトには hadRecentInput フラグが設定されるため、計算から除外できます。
アニメーションとトランジション
アニメーションとトランジションは、うまく行われると、ユーザーを驚かせることなくページのコンテンツを更新するための優れた方法です。ページ上で突然予期せずにシフトするコンテンツは、ほとんどの場合、ユーザーエクスペリエンスを低下させます。ただし、ある位置から次の位置に徐々に自然に移動するコンテンツは、ユーザーが何が起こっているのかをよりよく理解し、状態の変化の間をガイドするのに役立つことがよくあります。
CSStransform プロパティを使用すると、レイアウトシフトをトリガーせずに要素をアニメーション化できます。
heightおよびwidthプロパティを変更する代わりに、transform: scale()を使用します。
要素を移動するにはtop, right, bottomまたはleftプロパティを変更せず、 代わりにtransform: translate()します。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- [第37話]こわいやさん - カメントツ | 少年ジャンプ+on 2026年1月27日 at PM 3:16
こわいやさん カメントツ <毎週水曜更新>「こわい」を売っている「こわいやさん」へようこそ。いろんな恐怖の物語を心ゆくまでご堪能ください。 [JC3巻3/4発売予定]
- [第3話]震える右手 - 染谷リキ/羽田豊隆 | 少年ジャンプ+on 2026年1月27日 at PM 3:15
震える右手 染谷リキ/羽田豊隆 <毎週水曜更新>人気漫画『東京クライム』の作画担当・灰根樹。正体不明の原作者・カロンと連載を共に進める中、樹は偶然“ネーム通りの殺人事件”が起きたことを知る。その瞬間から、彼はカロンへの疑念と恐怖に飲み込まれていく――。
- [第十八話]群脳教室 - 市真ケンジ | 少年ジャンプ+on 2026年1月27日 at PM 3:04
群脳教室 市真ケンジ <隔週水曜更新>親友も、好きな子も、クラスメイトは全員、脳だけにされてしまった。A先生と名乗る宇宙人の彼女は、地球を守る為には主人公・筒野悟希とそのクラスメイトたちの群脳が必要だと語る。クラスメイトたち、そして地球を救うべく教室に一人残された筒野に課された試練とは――。ジャンプが誇...
- 「バーチャルボーイ Nintendo Classics」を2月17日から配信開始。サービス開始時からあそべるタイトルや機能をご紹介。 | トピックス | Nintendoon 2026年1月27日 at PM 2:19
「バーチャルボーイ Nintendo Classics」を2月17日から配信開始。サービス開始時からあそべるタイトルや機能をご紹介。 「Nintendo Switch Online + 追加パック」のサービスとして、1995年に登場した据え置き型ゲーム機「バーチャルボーイ」のタイトルがあそべる「バーチャルボーイ Nintendo Classics」を2月17日(火)...
- 「日本はカモにされていた」Metaがいかにして日本政府を欺いていたのか、その「工作」を明らかにする【プラットフォーマーに問う①】|SlowNews | スローニュースon 2026年1月27日 at PM 1:00
「日本はカモにされていた」Metaがいかにして日本政府を欺いていたのか、その「工作」を明らかにする【プラットフォーマーに問う①】 終わりの見えない「なりすまし詐欺広告」の洪水。前澤友作氏や堀江貴文氏、森永卓郎氏といった著名人の写真が無断で使用され、架空の投資話に誘導される被害が後を絶たない。被害者本人...
- ”ネコがいちばん喜ぶこたつの温かさ”を調べたヤマトグループ公式の動画、結論は「よく解りませんでした」だがとても良いon 2026年1月27日 at PM 12:21
ライブドアニュース @livedoornews 【実験】ネコが一番喜ぶこたつの温かさは?ヤマトグループが検証 news.livedoor.com/article/detail… 3回にわたる検証の結果、猫たちの行動に一貫した傾向は見られず、結論は「よく解りませんでした」という意外なものに。最終的に「ネコはこたつというよりこたつ布団で丸くなる」とい...
- 南海電鉄の特急ラピート、31年にも初の刷新 JR西と大阪駅―関空直通 - 日本経済新聞on 2026年1月27日 at PM 12:09
南海電気鉄道は2031年をめどに、関西国際空港と大阪市内を結ぶ特急「ラピート」を刷新する。関空―JR大阪駅間の交通網を強化する、南海電鉄とJR西日本の共同事業に合わせて導入し、高級シートを設ける。車両の全面改良は1994年の運行開始以来初めて。インバウンド(訪日外国人)を迎える玄関口の利便性を高め、観光業の成...
- 米ICE、冬季五輪で安全保障活動支援 伊国内で賛否on 2026年1月27日 at PM 12:02
【1月27日 AFP】米国の移民・税関捜査局(ICE)の職員が来月、イタリアで開催されるミラノ・コルティナダンペッツォ冬季五輪で、米国代表団の警護を含む安全保障活動を支援するとICEの広報担当者がAFPに明らかにした。 現地での活動についてICEは、「五輪ではICEの国土安全保障捜査部門(HSI)が、米国務省の外交保安局...