データの説得力 ポータルサイトのトップページは、複数存在する自社サービスの担当部署や広告主との関係を保ちつつ、主役である利用者と良い関係を築かなくてはいけません。利用者とひとことで言ってもリテラシーは幅広く、運営側が良いと判断して導入した機能やサービスが、利用者にとって「使い難い」という結果になる...
データの説得力
ポータルサイトのトップページは、複数存在する自社サービスの担当部署や広告主との関係を保ちつつ、主役である利用者と良い関係を築かなくてはいけません。利用者とひとことで言ってもリテラシーは幅広く、運営側が良いと判断して導入した機能やサービスが、利用者にとって「使い難い」という結果になることさえあります。
つまり、ひとつの情報を動かしたり調整をするだけでも、大変なプロセスになることがあるのです。特に今回のリニューアルのように大幅な変化を伴う場合、海外版のYahoo!の見た目を継承するだけでは解決しない課題がいくつか出てきます。
何をするにもまず、可能な限りデータを収集して分析することが必須であると、Yahoo!トップページ企画に所属する西田修一氏は話しています。20〜30ほどアイデアが挙がったトップページの中から、8つのデザイン案をユーザーテストにかけ、アイトラッキングやインタビューを通じて得た情報を元にして、何が必要なのか、そして何が改善要素なのかをじっくり検討したそうです。
こうして集められたデータはトップページを形成していくために重要な資料になると同時に、他サービスの担当者への説得材料としても不可欠な存在です。
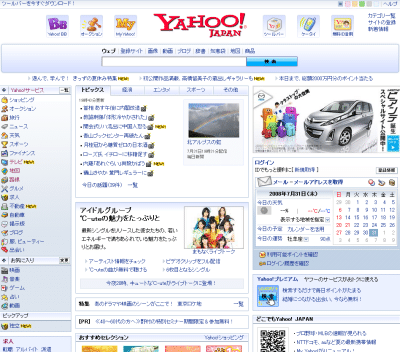
例えばページ左にあるサービス一覧は、海外ではアルファベット順ですが、日本版ではデータを元に利用者がよく使うサービスを順に表示しています。
リニューアル前に表示されていたサービスがリニューアル後には下に移動していたり、表示されていないものも出てきます。また、日本では海外のYahoo!よりも多くのサービスを展開しているので、すべてを平等に上に表示させるのは不可能です。
こうした変化は利用者だけでなくサービス担当者からも不満の声が挙がる可能性があるわけですが、ユーザーテストやアクセス解析から出たデータが意志決定する上で強い味方になります。
ワンクリック先には「いつものYahoo!」
海外版にはない「お気に入り」機能も実装しました。これにより、自分がよく使うサービスを登録してすぐにアクセスできるだけでなく、矢印ボタンでお気に入りエリアをサービス一覧の上に移動することも可能にしています。データでサポートしきれない部分は、独自の機能を実装して利用者を補助しているのです。
また、利用者だけでなく、表示されていない他サービスへの補助も同時になされています。海外版では「More Yahoo! Service」というボタンをクリックすると、Yahoo!が運営する他サービスの一覧ページへ移動しますが、日本版ではリニューアル前からある「買う」「知る」といった目的別にカテゴライズされたサービス一覧が、ページ移動することなくその場で見れるようになっています。
サービスの見せ方が大幅に変わったYahoo!トップページですが、ワンクリック先には利用者に馴染み深い従来の見せ方がきちんと用意されているわけです。
「最高の妥協点」というバランス感覚
ページ右側の情報のアプローチも、海外版と日本版では異なるやり方をとっています。
海外版ではメールや天気といったパーソナライズ機能の下に広告があるのに対し、日本では広告とパーソナライズの順が逆になっています。また、パーソナライズ機能の見せ方も、海外版ではマウスオーバーで詳細がみえる形式をとって場所を節約しているのに対し、日本では何もアクションを起こさなくても一望できるようになっています。
海外版のパーソナライズ機能はコンパクトに収まっているので、ファーストインプレッションでその下にある広告も見えるというメリットはありますが、毎回マウスオーバーしないと詳細を把握できないため、使いやすいかどうか意見が別れるところです。また、海外版の広告スペースは自社サービスへの誘導がほとんど。様々な広告が掲載される日本版とは重要度が異なります。
日本版ではCMをはじめとした他の媒体の広告を流用できるように、以前にはない大きさの広告スペースを用意し、場所も海外版より目立つ場所に配置して広告主への配慮がなされています。
要望があるからといってすべての声を反映させては、トップページのコンセプトが明確にならないばかりか、情報過多で使い難いページになってしまいます。そのため、西田氏が言う「最高の妥協点を見つける」ことが実装を決定する上で重要になってきますし、それを見つけるためにユーザーテストは欠かせない存在だといえます。
「最高の妥協点」を模索したエンジニア
最高の妥協点を見つけるというバランス感覚は、技術的な側面からもみることができます。
JavaScriptやPHPの開発を担当した堀邦明氏によると、リニューアルの際に米国のYahoo! Developer Networkのスタッフから現行サイトのフィードバックを得て、現在、そして将来の日本に必要だと考えられるテクノロジーを実装したそうです。マークアップ、ユーザビリティ、そして広告の三点のバランス感覚が、トップページの形成において最高のパフォーマンスを発揮させるエンジンになったといえます。
こうした実装のバランス感覚は、ページに表示されるコンテンツをサポートするためといっても過言ではありません。トップページ企画に携わるメンバーが「Yahoo! JAPANは公共スペースである」ということを強く意識しているからこそ、バランス感覚をもつことが重要ですし、それが実装面だけでなくコンテンツ開発でも見ることができるのです。
人と人が出会う場所としての「Yahoo! Japan」
Yahoo!のトップページをブラウザのホームに設定していると、意識しなくてもそこにYahoo!があるという状態が多くなります。こうした、なんとなく訪れている方や暇つぶしでアクセスする方が、Yahoo! Japanには少なくありません。そんな時間の隙間を埋めるために、Yahoo!はなにを補助できるのか。海外版と比べるとその違いがよく分かります。
海外版では最新ニュースが表示されるエリアが2段用意されているのに対し、日本版では上部は同様にニュースですが、下部では「今、旬のネタ」(西田氏)が用意されています。
毎日、数回更新されるこのエリアは自動生成ではなく、担当スタッフによる手作りコンテンツだそうです。ニュースのヘッドラインとはまた別の、友達や同僚との会話のネタになるものや、時事に関連した情報をタイムリーに用意して、何度も訪れてもらうだけでなく、トップページから次へ繋がるような導線にもなっています。
日本のインターネット利用者に向けて様々なチューンナップがされている今回のリニューアルですが、西田氏にとってこれはまだ通過点でしかないそうです。
なんとなく訪れるという意味での公共スペースは今回のリニューアルで実現されましたが、人と人の接点としての公共スペースという意味では、まだ改善の余地があると言います。
Yahoo! Japanのトップページは「社会の縮図」
最後に、西田氏にとってYahoo! JAPANのトップページとはどういった存在ですか?とたずねたところ、「社会の縮図である」と言っていたのが印象的でした。
様々な情報を一度に手に入れることができるという意味でも縮図といえますが、それだけではありません。情報配置を決めるにしても、数多くのユーザーテスト経てかたちになっているわけですから、日本の利用者の使い方がかたちになっているという意味でも縮図といえるのではないでしょうか。
海外のYahoo!より遅れてのリニューアルではありましたが、その分、日本の今を吟味して独自のアプローチを実装することができたといえます。日本のトップを走り続けるYahoo! Japanが考える「公共スペース」が今後どのようなかたちで実装されていくのか、今から楽しみです。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- 東京24区を見れば一発で分かる…創価学会員が「この人には投票したくない」と断言する"立憲議員"の共通点(プレジデントオンライン) - Yahoo!ニュースon 2026年1月22日 at AM 9:27
新党の名称「中道改革連合」を発表する立憲民主党の野田佳彦代表(中央)と公明党の斉藤鉄夫代表(右から2人目)ら=2026年1月16日、国会内 - 写真=時事通信フォト 1月16日、立憲民主党と公明党の衆議院議員を中心に「中道改革連合」が結党された。いままで公明党を支援してきた支持母体の創価学会の票は、解散総選挙に...
- 国民民主党・玉木氏、中道改革連合と連立に含み 「参院の結集見極め」 - 日本経済新聞on 2026年1月22日 at AM 8:45
国民民主党の玉木雄一郎代表は21日、衆院選を前に日本経済新聞などのインタビューに答えた。選挙後の政権の枠組みについて、立憲民主党と公明党による新党「中道改革連合」との連立政権を否定しなかった。立民が新党結成に伴い安全保障やエネルギーをめぐる政策を現実路線に転換したことを評価した。「与党経験のある公...
- AIキャスターによるyoutubeの政治デタラメ動画による情報が拡散してた - 電脳塵芥on 2026年1月22日 at AM 8:32
現在、投稿は削除済みだが上記の様な投稿が拡散していた。なお、「婦人部」は現在「女性部」だからデマという反応であったり、そもそもの現役学会員と思われるアカウントからそのような事はないという指摘が出ている。普通に考えてもこの「全員白紙投票」することはありえないだろう。そしてこの情報の出どころだが、以...
- 授業中に騒ぐ児童へ注意しない一方で注意した児童へ静かにするよう指導、更にその児童を教卓の下に入れたら不登校に...114万円の賠償命令が出たが教師側の意見も聞きたいon 2026年1月22日 at AM 8:20
Edusafe @Edusafe_C 授業中に騒ぐ児童は注意せず、注意した児童に静かにするよう指導し不登校に…福岡市に114万円の賠償命令(読売新聞オンライン) news.yahoo.co.jp/articles/6164e… 2026-01-21 10:55:06 リンク 読売新聞オンライン 授業中に騒ぐ児童は注意せず、注意した児童に静かにするよう指導し不登校に…福岡市...
- 道端にバッグ落ちてて交番まで届けたんだけど、警察官が中身チェックしたら現金50万入ってた→"揉め"の香りを数ミリ感じたので権利は放棄on 2026年1月22日 at AM 8:12
道端で見つけたトートバッグを交番に届けたら、警察が中身を確認して現金50万円が出てきた。大金が落ちている状況が不自然に思え、トラブルや面倒を避けるため権利を放棄した。交番での手続きは済ませたが、落とし主との金銭トラブルや不審な事情を恐れて受け取りを求めなかった。周囲の助言や経験から、リスク回避の判...
- 観光で行く広島は文句無しの大都会で住みやすそうだと思ったしご飯も美味しかったのに、なぜ転出超過が日本一なんだろ?→仕事や大学の幅、県民性など様々な理由が挙がるon 2026年1月22日 at AM 8:11
サライ(日本創生TV) @nipponsousei_tv 四日間広島を取材して、この街は文句なしの大都会だと思ったし、住みやすそうだと思ったし、ご飯もおいしかった。 観光地のレベルも相当高い。 それなのに、なぜ転出超過が日本一なんだろ? 本気でわからないので、皆さんの周りで広島から県外に行った知人の動機を教えてください...
- アメリカの友人がどれだけ寒くてもTシャツにダウンジャケットで過ごしてて、真似してみたら快適だった「ただしここには気をつけてくれ」on 2026年1月22日 at AM 8:11
友人の教えで薄着(Tシャツ等)の上にダウンを羽織ると暖かい。体と保温層を近づけ暖気層が肌を覆い、冷気が直接当たらないため冷えにくい。登山のレイヤリングと同様で、車内は薄着で過ごし休憩時にダウンを着ると快適。薄手+もこもこ上着は厚手中間着より効率的。
- Human-in-the-Loop な AI エージェントを支えるガードレール設計 | Wantedly Engineer Blogon 2026年1月22日 at AM 8:00
こんにちは。ウォンテッドリーでバックエンドエンジニアをしている小室 (@nekorush14) です。今回は先日 市古さん(@sora_ichigo_x) が公開した「Human-in-the-Loop な AI エージェントを作るためのソフトウェア設計」でお話できなかったLLM 出力の検証と安全ガードレール設計について話します。 目次はじめに ガードレー...