Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが有用であることをユーザーに安心させるのに役立...
Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが有用であることをユーザーに安心させるのに役立ちます。
LCPとは何ですか?
Largest Contentful Paint(LCP)メトリックは、ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間を報告します 。
これまで、Web開発者にとって、Webページのメインコンテンツが読み込まれ、ユーザーに表示される速度を測定することは困難でした。
loadや DOMContentLoadedなどの古いメトリック は、ユーザーが画面に表示するものに必ずしも対応していないため、適切ではありません。また、First Contentful Paint(FCP)のような新しい、ユーザー中心のパフォーマンスメトリックは、読み込みエクスペリエンスの最初の部分のみをキャプチャします。ページにスプラッシュ画面が表示されたり、読み込みインジケーターが表示されたりする場合、この瞬間はユーザーにはあまり関係ありません。
過去には、First Meaningful Paint(FMP)やSpeed Index(SI)(どちらもLighthouseで利用可能)などのパフォーマンスメトリックを推奨して、最初のペイント後の読み込みエクスペリエンスをより多くキャプチャできるようにしましたが、これらのメトリックは複雑で説明が困難です、そしてしばしば間違っています—ページのメインコンテンツがいつロードされたかをまだ識別しないことを意味します。
単純な方が良い場合もあります。W3C Webパフォーマンスワーキンググループでの議論とGoogleで行われた調査に基づいて、ページのメインコンテンツがいつ読み込まれるかを測定するより正確な方法は、最大の要素がいつレンダリングされたかを調べることであることがわかりました。
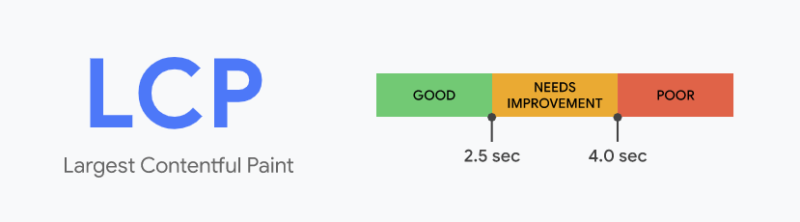
良いLCPスコアとは何ですか?
優れたユーザーエクスペリエンスを提供するために、サイトは、ページの読み込み開始から最初の2.5秒以内に最大のコンテンツフルペイントが発生するように努める必要があります。ほとんどのユーザーでこの目標を確実に達成するために、測定するのに適したしきい値は、モバイルデバイスとデスクトップデバイス間でセグメント化されたページ読み込みの75パーセンタイルです。
どの要素が考慮されますか?
Largest Contentful Paint APIで現在指定されているように、Largest Contentful Paintで考慮される要素のタイプは次のとおりです。
- <img> 要素
- <image>要素内の<svg>要素
- <video> 要素(ポスター画像を使用)
- url()(CSSグラデーションではなく)関数 を介してロードされた背景画像を持つ要素
- テキストノードまたは他のインラインレベルのテキスト要素の子を含むブロックレベルの要素。
要素をこの限定されたセットに制限することは、最初は物事を単純にするために意図的であったことに注意してください。より多くの研究が行われるにつれて<svg>、追加の要素(例えば、 <video>)が将来追加される可能性があります。
要素のサイズはどのように決定されますか?
最大コンテンツフルペイントについて報告される要素のサイズは、通常、ビューポート内でユーザーに表示されるサイズです。要素がビューポートの外側に伸びている場合、または要素のいずれかがクリップされているか、目に見えない オーバーフローがある場合、それらの部分は要素のサイズにカウントされません。
固有のサイズからサイズ変更された画像要素の場合、報告されるサイズは、表示サイズまたは固有サイズのいずれか小さい方です。たとえば、本来のサイズよりもはるかに小さいサイズに縮小された画像は、表示されているサイズのみを報告しますが、拡大または拡大された画像は、本来のサイズのみを報告します。
テキスト要素の場合、テキストノードのサイズのみが考慮されます(すべてのテキストノードを含む最小の長方形)。
すべての要素について、CSSを介して適用されるマージン、パディング、または境界線は考慮されません。
LCPはいつ報告されますか?
Webページは段階的に読み込まれることが多く、その結果、ページの最大の要素が変更される可能性があります。
この変更の可能性に対処するために、ブラウザは、ブラウザが最初のフレームをペイントするとすぐに、最大の contentful 要素を識別する largest-contentful-paint 型の PerformanceEntry をディスパッチします。しかし、その後のフレームをレンダリングした後、最大のコンテンツフルな要素が変更されるたびに別のPerformanceEntryがディスパッチされます。
例えば、テキストとヒーロー画像のあるページでは、ブラウザは最初にテキストをレンダリングするだけで、その時点でブラウザは最大のcontentful-paintエントリをディスパッチし、その要素プロパティはおそらく<p>か<h1>を参照します。その後、ヒーロー画像の読み込みが終了すると、2番目の最大のcontentful-paintエントリがディスパッチされ、その要素プロパティは<img>を参照します。
注意しなければならないのは、要素がレンダリングされてユーザーに見えるようになって初めて、要素は最大のcontentful要素とみなされるということです。まだ読み込まれていない画像は「レンダリングされた」とはみなされません。フォントブロック期間中にウェブフォントを使用しているテキストノードもそうではありません。このような場合、小さな要素が最大のコンテンツフル要素として報告されることがありますが、大きな要素がレンダリングを終えるとすぐに別のPerformanceEntryオブジェクトを介して報告されます。
読み込みが遅い画像やフォントに加えて、ページは新しいコンテンツが利用可能になると DOM に新しい要素を追加することがあります。これらの新しい要素のいずれかが、以前の最大の contentful 要素よりも大きい場合、新しい PerformanceEntry も報告されます。
ページが DOM から要素を削除した場合、その要素は考慮されなくなります。同様に、要素の関連する画像リソースが変更された場合(例えば JavaScript で img.src を変更した場合など)、その要素は新しい画像が読み込まれるまで考慮されなくなります。
ユーザーがページを操作すると(タップ、スクロール、またはキーを押すと)、ブラウザーは新しいエントリの報告を停止します。これは、ユーザーの操作によってユーザーに表示される内容が変わることが多いためです(これは特にスクロールの場合に当てはまります)。
ブラウザは、ユーザーがページと対話するとすぐに(タップ、スクロール、またはキープレスを介して)、新しいエントリの報告を停止します。
分析目的のためには、最近配信されたPerformanceEntryのみを分析サービスに報告する必要があります。
注意:ユーザーはバックグラウンドタブでページを開くことができるので、ユーザーが最初に読み込んだときよりもずっと後になる可能性があるタブにフォーカスするまで、最大のコンテンツフルペイントが起こらない可能性があります。
ロード時間とレンダリング時間
セキュリティ上の理由から、Timing-Allow-Origin ヘッダがないクロスオリジン画像の場合、画像のレンダリングタイムスタンプは公開されません。代わりに、そのロードタイムだけが公開されます(これは他の多くのウェブ API を通じて既に公開されているため)。
以下の使用例は、レンダリング時間が利用できない要素を処理する方法を示しています。しかし、可能な場合は、常に Timing-Allow-Origin ヘッダを設定することをお勧めします。
要素のレイアウトとサイズの変更はどのように処理されますか?
新しいパフォーマンス・エントリを計算してディスパッチする際のパフォーマンス・オーバーヘッドを低く抑えるために、要素のサイズや位置を変更しても新しいLCP候補は生成されません。ビューポート内のエレメントの初期サイズと位置のみが考慮されます。
これは、最初は画面外でレンダリングされ、その後画面上で遷移するイメージは報告されない場合があることを意味します。また、ビューポート内で最初にレンダリングされた要素が押し下げられてビュー外に出た場合でも、初期のビューポート内サイズが報告されることを意味します。
しかし、(上述したように)要素が DOM から削除されたり、関連する画像リソースが変更されたりすると、その要素は考慮から除外されます。
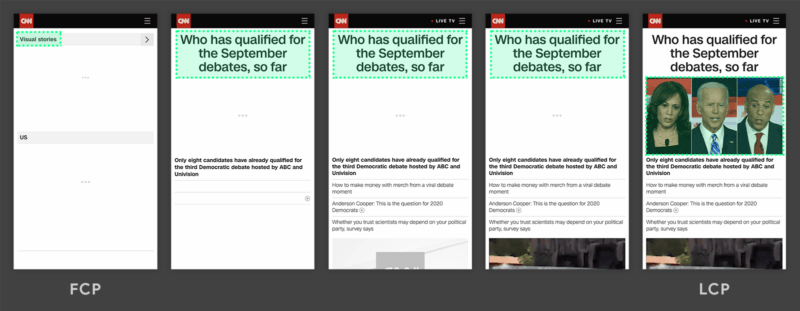
例
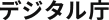
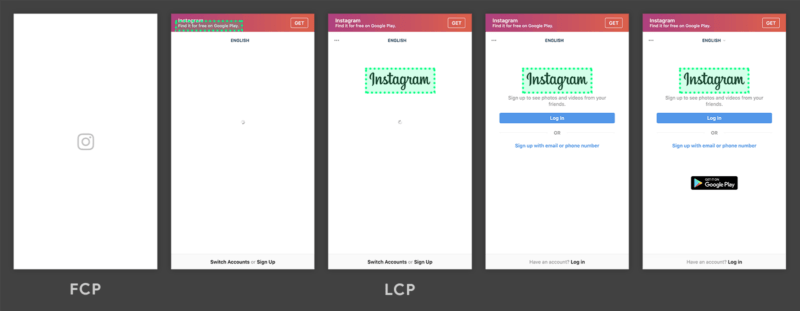
最大のコンテンツフルペイントがいくつかの人気のあるWebサイトで発生する場合の例を次に示します。
上記の両方のタイムラインでは、コンテンツがロードされると最大の要素が変化します。最初の例では、新しいコンテンツが DOM に追加され、どの要素が一番大きいかが変わります。2つ目の例では、レイアウトが変更され、以前は一番大きかったコンテンツがビューポートから削除されています。
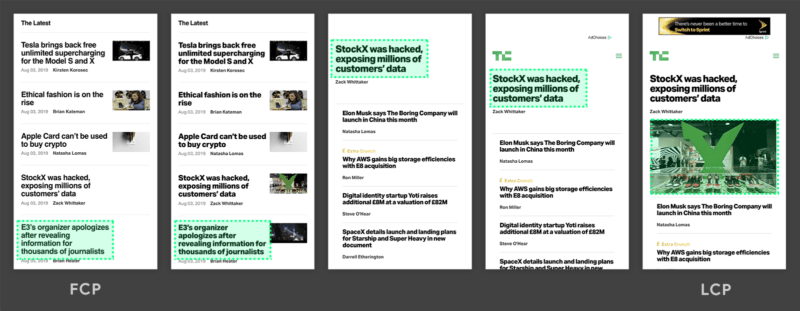
読み込みが遅いコンテンツの方が、すでにページ上にあるコンテンツよりも大きいということはよくありますが、必ずしもそうとは限りません。次の 2 つの例では、ページが完全にロードされる前に Largest Contentful Paint が発生しています。

 最初の例では、Instagramのロゴが比較的早く読み込まれ、他のコンテンツが徐々に表示されても最大の要素であり続けています。Google の検索結果ページの例では、最大の要素は、画像やロゴの読み込みが終わる前に表示されるテキストの段落です。個々の画像はすべてこの段落よりも小さいので、読み込みプロセスを通して最大の要素であり続けます。
最初の例では、Instagramのロゴが比較的早く読み込まれ、他のコンテンツが徐々に表示されても最大の要素であり続けています。Google の検索結果ページの例では、最大の要素は、画像やロゴの読み込みが終わる前に表示されるテキストの段落です。個々の画像はすべてこの段落よりも小さいので、読み込みプロセスを通して最大の要素であり続けます。
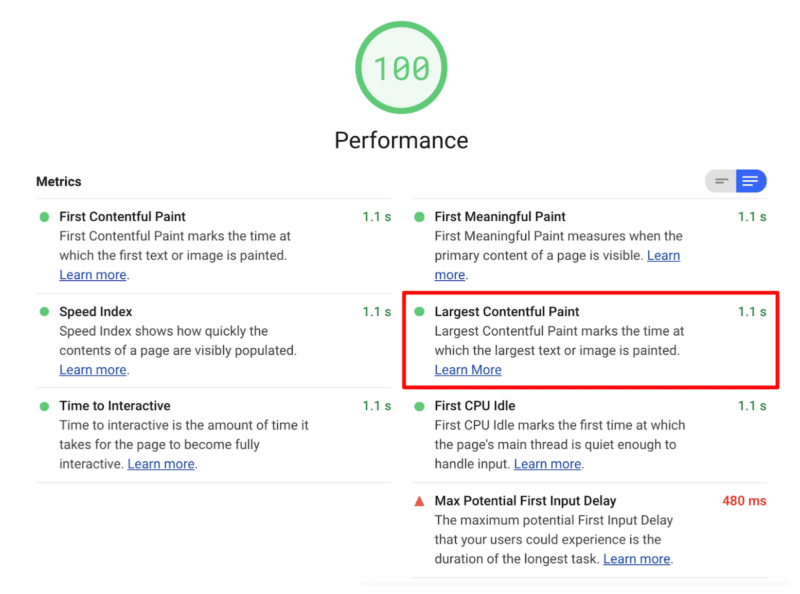
LCPの測定方法
LCPは、ラボ またはフィールドで測定でき、次のツールで利用できます。
フィールドツール
ラボツール
JavaScriptでLCPを測定する
JavaScript で LCP を測定するには、Largest Contentful Paint API を使用します。次の例は、Largest-contentful-paint のエントリをリッスンしてコンソールにログを記録する PerformanceObserver を作成する方法を示しています。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});警告:このコードでは、large-contentful-paintのエントリをコンソールに記録する方法を示していますが、JavaScriptでLCPを測定するとより複雑になります。詳細は以下を参照してください。
上記の例では、ログに記録された各最大のcontentful-paintエントリは、現在のLCP候補を表します。一般的に、最後に放出されたエントリの startTime 値が LCP 値になりますが、必ずしもそうとは限りません。すべての最大のcontentful-paintエントリがLCPの測定に有効なわけではありません。
次のセクションでは、APIがレポートする内容とメトリックの計算方法の違いを示します。
メトリックとAPIの違い
- APIは、バックグラウンドタブで読み込まれたページに対して最大のcontentful-paintエントリをディスパッチしますが、それらのページはLCPを計算する際に無視されるべきです。
- APIは、ページがバックグラウンドになった後も最大のcontentful-paintエントリをディスパッチしますが、LCPを計算する際にはこれらのエントリは無視されるべきです(要素は、ページがずっとフォアグラウンドにあった場合にのみ考慮されます)。
- APIは、ページがバック/フォワードキャッシュから復元されたときに最大のcontentful-paintエントリをレポートしませんが、ユーザーはこれらのエントリを別個のページ訪問として経験するため、このような場合に LCP を測定する必要があります。
- APIは iframe 内の要素を考慮しませんが、LCP を適切に測定するためには iframe を考慮する必要があります。サブフレームはAPIを使用して、最大のcontentful-paintエントリを親フレームに報告して集約することができます。
これらの微妙な違いをすべて記憶するのではなく、開発者はWeb-vitals JavaScriptライブラリを使用してLCPを測定することができます。
import {getLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
getLCP(console.log);JavaScriptでLCPを測定する方法の完全な例については、getLCP()のソースコードを参照してください。
いくつかのケース(クロスオリジンのiframeなど)では、JavaScriptでLCPを測定することができません。詳細は web-vitals ライブラリの制限事項のセクションを参照してください。
LCPを改善する方法
LCPは主に以下の4つの要因によって影響を受けます。
- サーバーの応答時間の遅さ
- JavaScriptとCSSのレンダーブロッキング
- リソース負荷時間
- クライアント側のレンダリング
LCPを改善する方法については、LCPの最適化を参照してください。LCP を向上させることができる個々のパフォーマンス テクニックの詳細については、「LCP の最適化」を参照してください。
- PRPL パターンを使用した即時ローディングの適用
- クリティカルレンダリングパスの最適化
- CSSを最適化する
- 画像の最適化
- ウェブフォントの最適化
- JavaScript の最適化 (クライアントレンダリングされたサイトの場合)
LCPが測定するもの
LCPは、ビューポートの最大のコンテンツ要素が画面にレンダリングされるタイミングを測定します。これは、ページのメインコンテンツがユーザーに表示される時期とほぼ同じです。LCPの決定方法の詳細については、定義されている最大のコンテンツフルペイントを参照してください。
LighthouseがLCPスコアを決定する方法
LCPの測定が可能なブラウザはChrome 77以降。Lighthouseは、ChromeのトレースツールからLCPデータを抽出します。
ページの全体的なパフォーマンススコアの計算方法については、 Lighthouseパフォーマンススコアをご覧ください。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- 最高裁が「ふざけた訴状」に“ブチギレ”? 「訴え却下」決定理由ににじむ怒りと”さすが”の緻密な法律論(弁護士JPニュース) - Yahoo!ニュースon 2026年2月6日 at AM 3:42
最高裁が、同裁判所に提起された訴訟について「却下」、つまり本題の審理に入る以前に訴訟自体が不適法とする「門前払い」の決定を行ったことが、SNS上で話題になっている。決定文は全文を裁判所のHPで見ることができる(令和8年(2026年)1月28日 第一小法廷決定)。 【イラスト解説】離婚の慰謝料ってなに? それによ...
- 米CIAの「ワールド・ファクトブック」廃止、世界情勢関連の信頼できる情報源失うon 2026年2月6日 at AM 3:31
世界各国の基本情報をまとめた米中央情報局(CIA)の「ワールド・ファクトブック」が4日、予告なしにインターネットから消滅した/Alex Wong/Getty Images (CNN) 世界各国の基本情報をまとめた米中央情報局(CIA)の「ワールド・ファクトブック」が4日、予告なしにインターネットから消滅した。 同日午後、米オクラホマ...
- [57発目 ①] こういうのがいい - 双龍 | となりのヤングジャンプon 2026年2月6日 at AM 3:23
こういうのがいい 双龍 このタイトルにしてこの内容あり。読めば伝わるこういうの。こういう漫画がむしろ良きっ! 『間違った子を魔法少女にしてしまった』の双龍が描く新感覚・観察型リアルシチュエーション・ストーリー! これはセフレではない。フリ(ーダム)フレ(ンド)である。 作家公式X: https://twitter.com/Sour...
- 人が人を蹴落とす社会に疲れました… 「使い捨てられた」氷河期世代の怒りの行き先 今回は投票先を変える:東京新聞デジタルon 2026年2月6日 at AM 3:09
東京都庁前で、困窮者支援の団体が毎週土曜に開いている食品配布会。衆院選公示前の1月24日、過去最多の962人が訪れた中、男性2人に出会った。派遣会社に登録し、全国の工場を転々とした就職氷河期世代。2人はこう言った。
- アニメ『追放されたチート付与魔術師は気ままなセカンドライフを謳歌する。 ~俺は武器だけじゃなく、あらゆるものに『強化ポイント』を付与できるし、俺の意思でいつでも効果を解除できるけど、残った人たち大丈夫?~』on 2026年2月6日 at AM 3:09
追放されたチート付与魔術師は気ままなセカンドライフを謳歌する。 チー付与アニメ化!!
- 「世界のチーズケーキ」に「本物の日本チーズケーキ」としてスフレチーズケーキが紹介され、評価も2位と好評のよう「りくろーおじさんタイプだ」on 2026年2月6日 at AM 3:05
TasteAtlas @TasteAtlas While the internet is currently obsessed with “lazy” viral cheesecakes made of just Greek yogurt and biscuits, the real world of cheese is a much more sophisticated map of textures and traditions. Cheesecake isn’t a single recipe; it is a global spectrum ranging from airy, ...
- [第38話]やめろ好きになってしまう - もりぐちあきら | となりのヤングジャンプon 2026年2月6日 at AM 3:05
やめろ好きになってしまう もりぐちあきら 故意か無邪気か!?脳内騒然、タイトル通りのラブコメディ!! 上っ面を取り繕い生きてきた冷静な男子高校生・松浦(まつうら)。 他人の本性を容易に見透かす彼だが、何故かやたら陽キャグループのツインテール美少女・厳木(きゅうらぎ)にアプローチされて―!? 故意か無邪...
- 『カルドセプト ビギンズ』10年ぶりのシリーズ復活秘話。ゲーム版『クレヨンしんちゃん』のヒットメーカーは、なぜいま『カルドセプト』復活に挑んだのか?【ロングインタビュー】 | ゲーム・エンタメ最新情報のファミ通.comon 2026年2月6日 at AM 2:57
ゲーム・エンタメ最新情報のファミ通.comインタビュー家庭用ゲームNintendo SwitchPCゲームSteamNintendo Switch 2『カルドセプト ビギンズ』10年ぶりのシリーズ復活秘話。ゲーム版『クレヨンしんちゃん』のヒットメーカーは、なぜいま『カルドセプト』復活に挑んだのか?【ロングインタビュー】