Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが有用であることをユーザーに安心させるのに役立...
Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが有用であることをユーザーに安心させるのに役立ちます。
LCPとは何ですか?
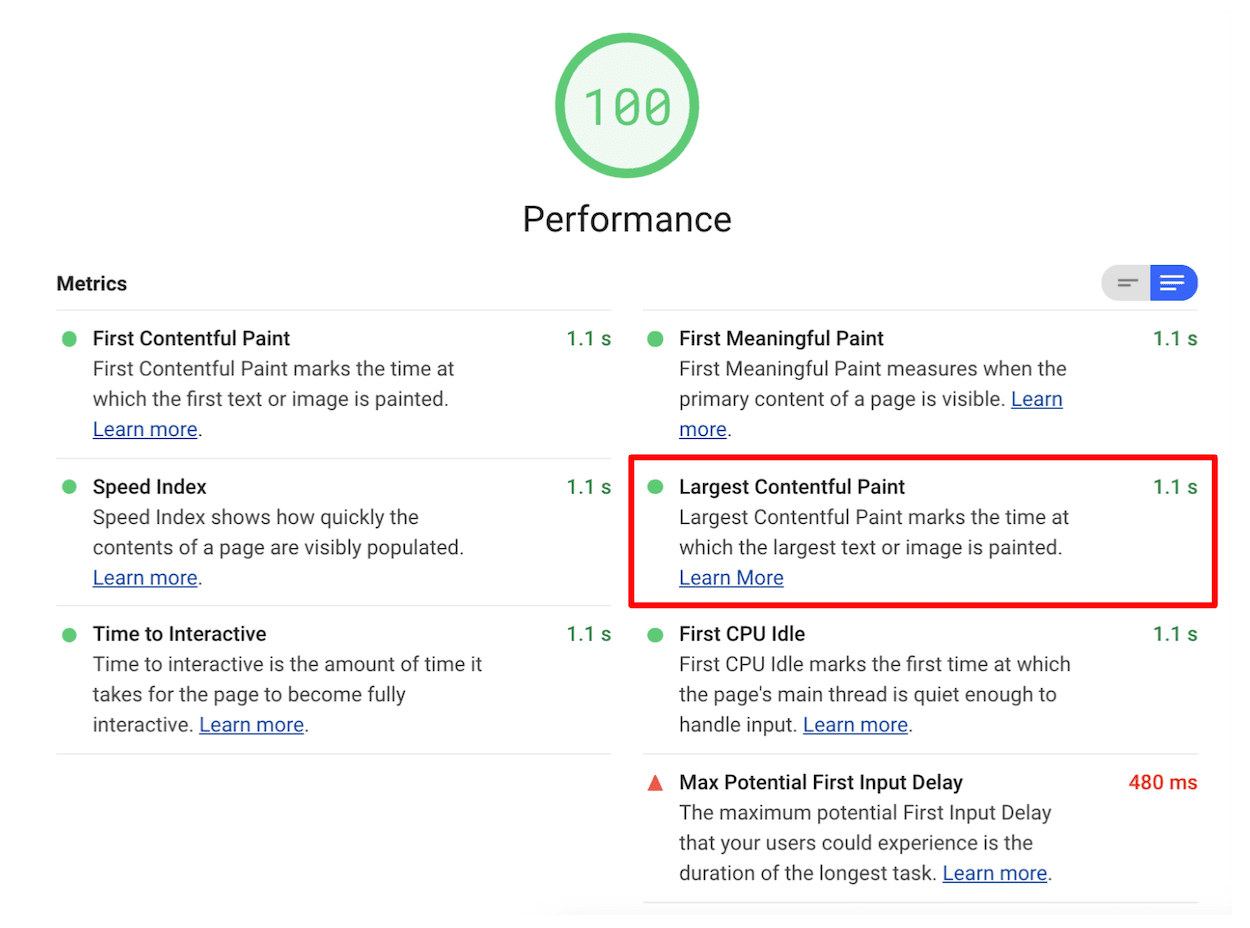
Largest Contentful Paint(LCP)メトリックは、ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間を報告します 。
これまで、Web開発者にとって、Webページのメインコンテンツが読み込まれ、ユーザーに表示される速度を測定することは困難でした。
loadや DOMContentLoadedなどの古いメトリック は、ユーザーが画面に表示するものに必ずしも対応していないため、適切ではありません。また、First Contentful Paint(FCP)のような新しい、ユーザー中心のパフォーマンスメトリックは、読み込みエクスペリエンスの最初の部分のみをキャプチャします。ページにスプラッシュ画面が表示されたり、読み込みインジケーターが表示されたりする場合、この瞬間はユーザーにはあまり関係ありません。
過去には、First Meaningful Paint(FMP)やSpeed Index(SI)(どちらもLighthouseで利用可能)などのパフォーマンスメトリックを推奨して、最初のペイント後の読み込みエクスペリエンスをより多くキャプチャできるようにしましたが、これらのメトリックは複雑で説明が困難です、そしてしばしば間違っています—ページのメインコンテンツがいつロードされたかをまだ識別しないことを意味します。
単純な方が良い場合もあります。W3C Webパフォーマンスワーキンググループでの議論とGoogleで行われた調査に基づいて、ページのメインコンテンツがいつ読み込まれるかを測定するより正確な方法は、最大の要素がいつレンダリングされたかを調べることであることがわかりました。
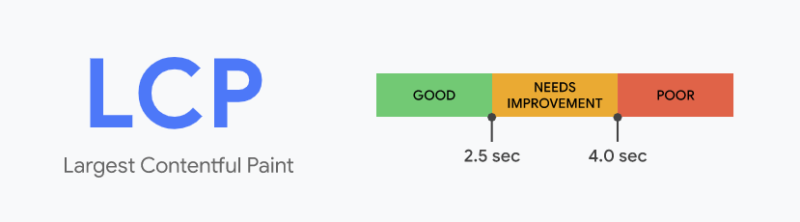
良いLCPスコアとは何ですか?
優れたユーザーエクスペリエンスを提供するために、サイトは、ページの読み込み開始から最初の2.5秒以内に最大のコンテンツフルペイントが発生するように努める必要があります。ほとんどのユーザーでこの目標を確実に達成するために、測定するのに適したしきい値は、モバイルデバイスとデスクトップデバイス間でセグメント化されたページ読み込みの75パーセンタイルです。
どの要素が考慮されますか?
Largest Contentful Paint APIで現在指定されているように、Largest Contentful Paintで考慮される要素のタイプは次のとおりです。
- <img> 要素
- <image>要素内の<svg>要素
- <video> 要素(ポスター画像を使用)
- url()(CSSグラデーションではなく)関数 を介してロードされた背景画像を持つ要素
- テキストノードまたは他のインラインレベルのテキスト要素の子を含むブロックレベルの要素。
要素をこの限定されたセットに制限することは、最初は物事を単純にするために意図的であったことに注意してください。より多くの研究が行われるにつれて<svg>、追加の要素(例えば、 <video>)が将来追加される可能性があります。
要素のサイズはどのように決定されますか?
最大コンテンツフルペイントについて報告される要素のサイズは、通常、ビューポート内でユーザーに表示されるサイズです。要素がビューポートの外側に伸びている場合、または要素のいずれかがクリップされているか、目に見えない オーバーフローがある場合、それらの部分は要素のサイズにカウントされません。
固有のサイズからサイズ変更された画像要素の場合、報告されるサイズは、表示サイズまたは固有サイズのいずれか小さい方です。たとえば、本来のサイズよりもはるかに小さいサイズに縮小された画像は、表示されているサイズのみを報告しますが、拡大または拡大された画像は、本来のサイズのみを報告します。
テキスト要素の場合、テキストノードのサイズのみが考慮されます(すべてのテキストノードを含む最小の長方形)。
すべての要素について、CSSを介して適用されるマージン、パディング、または境界線は考慮されません。
LCPはいつ報告されますか?
Webページは段階的に読み込まれることが多く、その結果、ページの最大の要素が変更される可能性があります。
この変更の可能性に対処するために、ブラウザは、ブラウザが最初のフレームをペイントするとすぐに、最大の contentful 要素を識別する largest-contentful-paint 型の PerformanceEntry をディスパッチします。しかし、その後のフレームをレンダリングした後、最大のコンテンツフルな要素が変更されるたびに別のPerformanceEntryがディスパッチされます。
例えば、テキストとヒーロー画像のあるページでは、ブラウザは最初にテキストをレンダリングするだけで、その時点でブラウザは最大のcontentful-paintエントリをディスパッチし、その要素プロパティはおそらく<p>か<h1>を参照します。その後、ヒーロー画像の読み込みが終了すると、2番目の最大のcontentful-paintエントリがディスパッチされ、その要素プロパティは<img>を参照します。
注意しなければならないのは、要素がレンダリングされてユーザーに見えるようになって初めて、要素は最大のcontentful要素とみなされるということです。まだ読み込まれていない画像は「レンダリングされた」とはみなされません。フォントブロック期間中にウェブフォントを使用しているテキストノードもそうではありません。このような場合、小さな要素が最大のコンテンツフル要素として報告されることがありますが、大きな要素がレンダリングを終えるとすぐに別のPerformanceEntryオブジェクトを介して報告されます。
読み込みが遅い画像やフォントに加えて、ページは新しいコンテンツが利用可能になると DOM に新しい要素を追加することがあります。これらの新しい要素のいずれかが、以前の最大の contentful 要素よりも大きい場合、新しい PerformanceEntry も報告されます。
ページが DOM から要素を削除した場合、その要素は考慮されなくなります。同様に、要素の関連する画像リソースが変更された場合(例えば JavaScript で img.src を変更した場合など)、その要素は新しい画像が読み込まれるまで考慮されなくなります。
ユーザーがページを操作すると(タップ、スクロール、またはキーを押すと)、ブラウザーは新しいエントリの報告を停止します。これは、ユーザーの操作によってユーザーに表示される内容が変わることが多いためです(これは特にスクロールの場合に当てはまります)。
ブラウザは、ユーザーがページと対話するとすぐに(タップ、スクロール、またはキープレスを介して)、新しいエントリの報告を停止します。
分析目的のためには、最近配信されたPerformanceEntryのみを分析サービスに報告する必要があります。
注意:ユーザーはバックグラウンドタブでページを開くことができるので、ユーザーが最初に読み込んだときよりもずっと後になる可能性があるタブにフォーカスするまで、最大のコンテンツフルペイントが起こらない可能性があります。
ロード時間とレンダリング時間
セキュリティ上の理由から、Timing-Allow-Origin ヘッダがないクロスオリジン画像の場合、画像のレンダリングタイムスタンプは公開されません。代わりに、そのロードタイムだけが公開されます(これは他の多くのウェブ API を通じて既に公開されているため)。
以下の使用例は、レンダリング時間が利用できない要素を処理する方法を示しています。しかし、可能な場合は、常に Timing-Allow-Origin ヘッダを設定することをお勧めします。
要素のレイアウトとサイズの変更はどのように処理されますか?
新しいパフォーマンス・エントリを計算してディスパッチする際のパフォーマンス・オーバーヘッドを低く抑えるために、要素のサイズや位置を変更しても新しいLCP候補は生成されません。ビューポート内のエレメントの初期サイズと位置のみが考慮されます。
これは、最初は画面外でレンダリングされ、その後画面上で遷移するイメージは報告されない場合があることを意味します。また、ビューポート内で最初にレンダリングされた要素が押し下げられてビュー外に出た場合でも、初期のビューポート内サイズが報告されることを意味します。
しかし、(上述したように)要素が DOM から削除されたり、関連する画像リソースが変更されたりすると、その要素は考慮から除外されます。
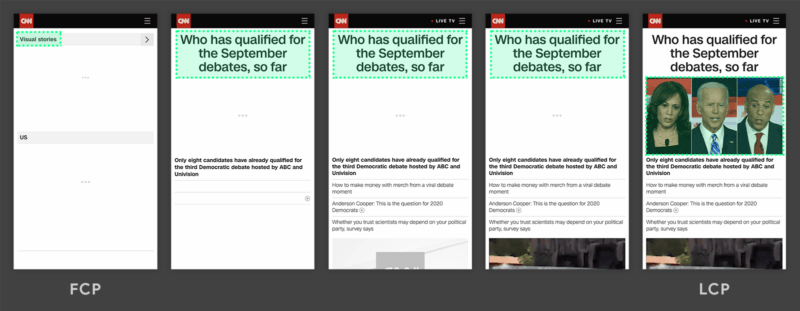
例
最大のコンテンツフルペイントがいくつかの人気のあるWebサイトで発生する場合の例を次に示します。
上記の両方のタイムラインでは、コンテンツがロードされると最大の要素が変化します。最初の例では、新しいコンテンツが DOM に追加され、どの要素が一番大きいかが変わります。2つ目の例では、レイアウトが変更され、以前は一番大きかったコンテンツがビューポートから削除されています。
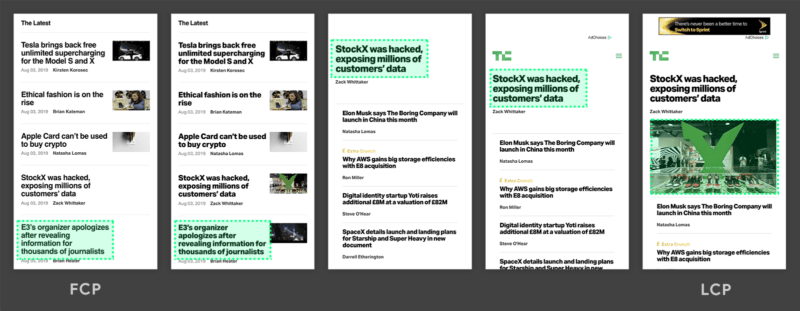
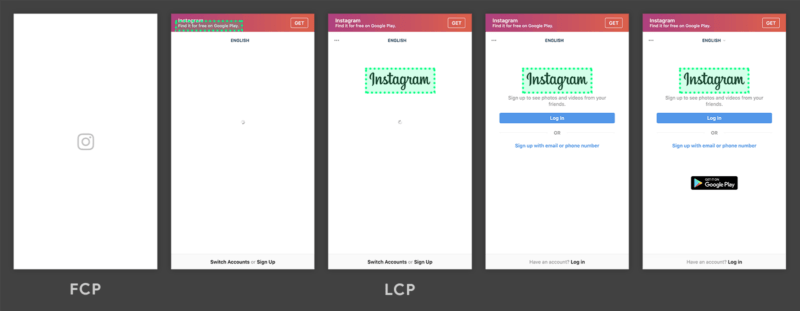
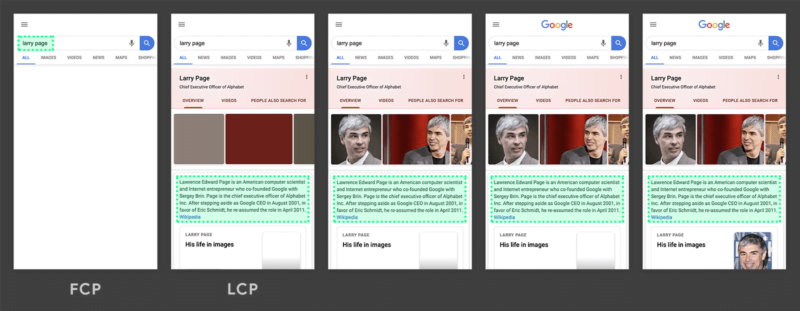
読み込みが遅いコンテンツの方が、すでにページ上にあるコンテンツよりも大きいということはよくありますが、必ずしもそうとは限りません。次の 2 つの例では、ページが完全にロードされる前に Largest Contentful Paint が発生しています。

 最初の例では、Instagramのロゴが比較的早く読み込まれ、他のコンテンツが徐々に表示されても最大の要素であり続けています。Google の検索結果ページの例では、最大の要素は、画像やロゴの読み込みが終わる前に表示されるテキストの段落です。個々の画像はすべてこの段落よりも小さいので、読み込みプロセスを通して最大の要素であり続けます。
最初の例では、Instagramのロゴが比較的早く読み込まれ、他のコンテンツが徐々に表示されても最大の要素であり続けています。Google の検索結果ページの例では、最大の要素は、画像やロゴの読み込みが終わる前に表示されるテキストの段落です。個々の画像はすべてこの段落よりも小さいので、読み込みプロセスを通して最大の要素であり続けます。
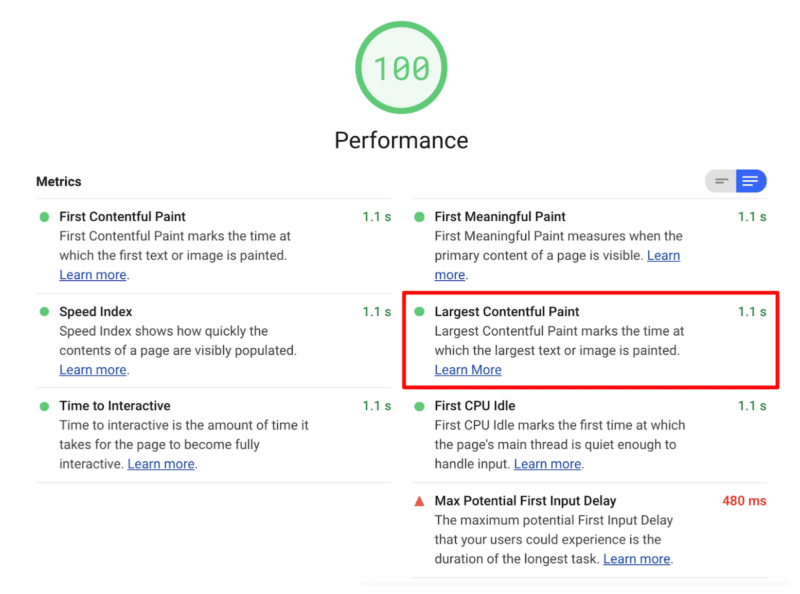
LCPの測定方法
LCPは、ラボ またはフィールドで測定でき、次のツールで利用できます。
フィールドツール
ラボツール
JavaScriptでLCPを測定する
JavaScript で LCP を測定するには、Largest Contentful Paint API を使用します。次の例は、Largest-contentful-paint のエントリをリッスンしてコンソールにログを記録する PerformanceObserver を作成する方法を示しています。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});警告:このコードでは、large-contentful-paintのエントリをコンソールに記録する方法を示していますが、JavaScriptでLCPを測定するとより複雑になります。詳細は以下を参照してください。
上記の例では、ログに記録された各最大のcontentful-paintエントリは、現在のLCP候補を表します。一般的に、最後に放出されたエントリの startTime 値が LCP 値になりますが、必ずしもそうとは限りません。すべての最大のcontentful-paintエントリがLCPの測定に有効なわけではありません。
次のセクションでは、APIがレポートする内容とメトリックの計算方法の違いを示します。
メトリックとAPIの違い
- APIは、バックグラウンドタブで読み込まれたページに対して最大のcontentful-paintエントリをディスパッチしますが、それらのページはLCPを計算する際に無視されるべきです。
- APIは、ページがバックグラウンドになった後も最大のcontentful-paintエントリをディスパッチしますが、LCPを計算する際にはこれらのエントリは無視されるべきです(要素は、ページがずっとフォアグラウンドにあった場合にのみ考慮されます)。
- APIは、ページがバック/フォワードキャッシュから復元されたときに最大のcontentful-paintエントリをレポートしませんが、ユーザーはこれらのエントリを別個のページ訪問として経験するため、このような場合に LCP を測定する必要があります。
- APIは iframe 内の要素を考慮しませんが、LCP を適切に測定するためには iframe を考慮する必要があります。サブフレームはAPIを使用して、最大のcontentful-paintエントリを親フレームに報告して集約することができます。
これらの微妙な違いをすべて記憶するのではなく、開発者はWeb-vitals JavaScriptライブラリを使用してLCPを測定することができます。
import {getLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
getLCP(console.log);JavaScriptでLCPを測定する方法の完全な例については、getLCP()のソースコードを参照してください。
いくつかのケース(クロスオリジンのiframeなど)では、JavaScriptでLCPを測定することができません。詳細は web-vitals ライブラリの制限事項のセクションを参照してください。
LCPを改善する方法
LCPは主に以下の4つの要因によって影響を受けます。
- サーバーの応答時間の遅さ
- JavaScriptとCSSのレンダーブロッキング
- リソース負荷時間
- クライアント側のレンダリング
LCPを改善する方法については、LCPの最適化を参照してください。LCP を向上させることができる個々のパフォーマンス テクニックの詳細については、「LCP の最適化」を参照してください。
- PRPL パターンを使用した即時ローディングの適用
- クリティカルレンダリングパスの最適化
- CSSを最適化する
- 画像の最適化
- ウェブフォントの最適化
- JavaScript の最適化 (クライアントレンダリングされたサイトの場合)
LCPが測定するもの
LCPは、ビューポートの最大のコンテンツ要素が画面にレンダリングされるタイミングを測定します。これは、ページのメインコンテンツがユーザーに表示される時期とほぼ同じです。LCPの決定方法の詳細については、定義されている最大のコンテンツフルペイントを参照してください。
LighthouseがLCPスコアを決定する方法
LCPの測定が可能なブラウザはChrome 77以降。Lighthouseは、ChromeのトレースツールからLCPデータを抽出します。
ページの全体的なパフォーマンススコアの計算方法については、 Lighthouseパフォーマンススコアをご覧ください。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- トランプ大統領 ウクライナにNATO通じ兵器供与と表明 | NHKon 2025年7月14日 at PM 4:29
ウクライナ各地で、ロシア軍の無人機などによる攻撃が繰り返される中、アメリカのトランプ大統領は14日、ウクライナに対し、NATO=北大西洋条約機構を通じて防空システム「パトリオット」を含む兵器を供与すると表明しました。
- [おまけ漫画67]恋人以上友人未満 - yatoyato | 少年ジャンプ+on 2025年7月14日 at PM 3:44
恋人以上友人未満 yatoyato <毎週火曜更新>元AV女優・宮子がお見合いで再会したのは、まさかの元仕事相手…!?秘密でつながる2人のピュアピュアが想像以上に大炸裂ッ!オトナ可愛い新食感ラブコメディーにアナタも癒されること間違いなし♡ [JC9巻発売中]
- [51話]半人前の恋人 - 川田大智 | 少年ジャンプ+on 2025年7月14日 at PM 3:08
JASRAC許諾第9009285055Y45038号 JASRAC許諾第9009285050Y45038号 JASRAC許諾第9009285049Y43128号 許諾番号 ID000002929 ABJマークは、この電子書店・電子書籍配信サービスが、著作権者からコンテンツ使用許諾を得た正規版配信サービスであることを示す登録商標(登録番号 第6091713号)です。
- [第14話]ラブイズオーバーキル - アストラ芦魔 | 少年ジャンプ+on 2025年7月14日 at PM 3:06
ラブイズオーバーキル アストラ芦魔 <毎週火曜更新!最新3話無料>ここは、刑務所デスライク・プリズン。彼女の名前はスモア・ミルウォーキー。天才研究者であるスモアは日々の研究と業務に追われ恋をする暇もない。ある時、処刑されたペインキラーという殺し屋が運び込まれるのだが、彼女は誤って秘薬を全部使ってしまい...
- [特別編2]ヤッターラ - 大山田 | 少年ジャンプ+on 2025年7月14日 at PM 3:05
JASRAC許諾第9009285055Y45038号 JASRAC許諾第9009285050Y45038号 JASRAC許諾第9009285049Y43128号 許諾番号 ID000002929 ABJマークは、この電子書店・電子書籍配信サービスが、著作権者からコンテンツ使用許諾を得た正規版配信サービスであることを示す登録商標(登録番号 第6091713号)です。
- [29話]MAD - 大鳥雄介 | 少年ジャンプ+on 2025年7月14日 at PM 3:05
JASRAC許諾第9009285055Y45038号 JASRAC許諾第9009285050Y45038号 JASRAC許諾第9009285049Y43128号 許諾番号 ID000002929 ABJマークは、この電子書店・電子書籍配信サービスが、著作権者からコンテンツ使用許諾を得た正規版配信サービスであることを示す登録商標(登録番号 第6091713号)です。
- HEAVENS TAXI - 葵とら | 少年ジャンプ+on 2025年7月14日 at PM 3:05
JASRAC許諾第9009285055Y45038号 JASRAC許諾第9009285050Y45038号 JASRAC許諾第9009285049Y43128号 許諾番号 ID000002929 ABJマークは、この電子書店・電子書籍配信サービスが、著作権者からコンテンツ使用許諾を得た正規版配信サービスであることを示す登録商標(登録番号 第6091713号)です。
- [12話]続テルマエ・ロマエ - ヤマザキマリ | 少年ジャンプ+on 2025年7月14日 at PM 3:04
続テルマエ・ロマエ ヤマザキマリ <月一火曜更新>紀元158年、ローマ帝国はアントニヌス・ピウスの統治下20年目。ローマの浴場設計士ルシウスは還暦を迎えて腰痛持ち、妻のさつきは謎の失踪、息子マリウスは理解不能…。さらに彼を悩ませるのはローマの風呂の仕事であったが!? [JC2巻発売中]