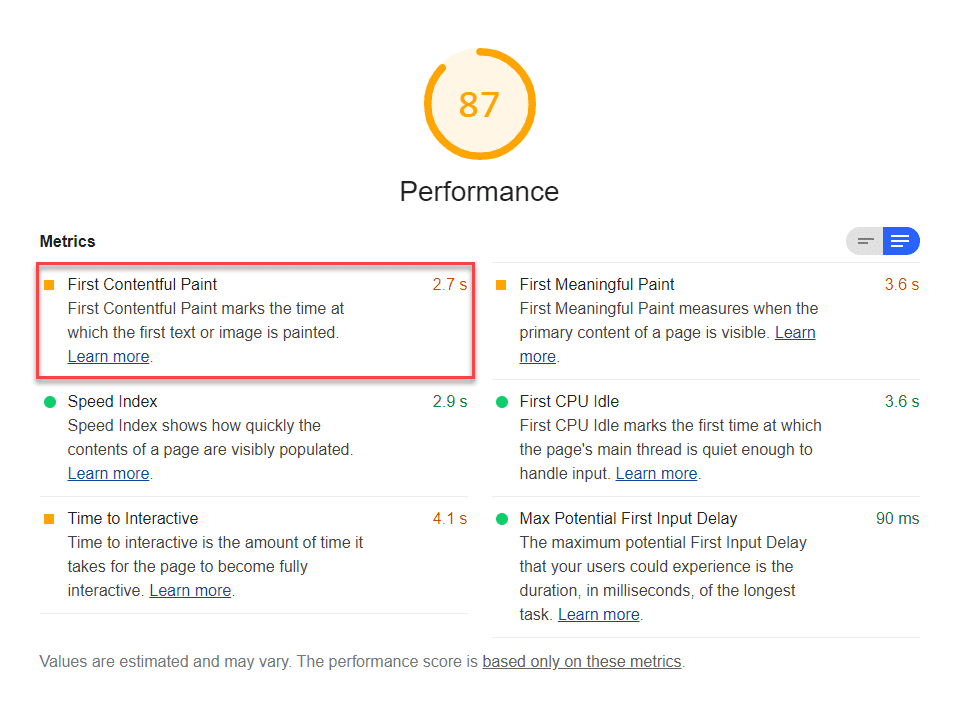
First Contentful Paint(FCP)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。 FCPが測定するもの FCPは、ユーザーがページに移動した後、...
First Contentful Paint(FCP)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。
FCPが測定するもの
FCPは、ユーザーがページに移動した後、ブラウザーがDOMコンテンツの最初の部分をレンダリングするのにかかる時間を測定します。<canvas>ページ上の画像、白以外の要素、およびSVGはDOMコンテンツと見なされます。iframe内には何も含まれていません。
LighthouseがFCPスコアを決定する方法
FCPスコアは、HTTPアーカイブのデータに基づいた、実際のWebサイトのページのFCP時間とFCP時間の比較です 。たとえば、99パーセンタイルで実行されているサイトは、約1.5秒でFCPをレンダリングします。WebサイトのFCPが1.5秒の場合、FCPスコアは99です。
FCPスコアを改善する方法
FCPで特に重要な問題の1つは、フォントの読み込み時間です。フォントの読み込みを高速化する方法については、ウェブフォントの読み込みの投稿中にテキストが表示されたままであることを確認してください。
実際のユーザーのデバイスでFCPを追跡する
ユーザーのデバイスでFCPが実際に発生するタイミングを測定する方法については、Googleのユーザー中心のパフォーマンス指標のページをご覧ください。トラッキングFP / FCPのセクションでは、どのようにプログラムでアクセスFCPデータに記述し、Googleアナリティクスに送信します。
実際のユーザーの指標の収集について詳しくは、Googleのナビゲーションとリソースタイミングを使用した実際の読み込みパフォーマンスの評価をご覧ください。
全体的なパフォーマンススコアを向上させる方法
特定の指標に焦点を当てる特別な理由がない限り、通常は全体的なパフォーマンススコアの向上に焦点を当てたほうがよいでしょう。
Lighthouseレポートの[ Opportunities]セクションを使用して、ページに最も価値のある改善点を決定します。機会が重要であるほど、パフォーマンススコアへの影響は大きくなります。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- 参議院選挙比例投票先に自民党18%、参政党伸長8% 共同通信世論調査 - 日本経済新聞on 2025年7月6日 at AM 9:44
共同通信社は5、6両日、参院選の有権者動向を探る全国電話世論調査(第2回トレンド調査)を実施した。比例代表の投票先は自民党が18.2%で、6月28、29両日の前回調査17.9%から横ばいだった。参政党は2.3ポイント伸ばして8.1%となり、国民民主党6.8%(前回6.4%)、立憲民主党6.6%(9.8%)を上回った。石破内閣の支持率は25...
- 日産、鴻海と電気自動車生産を協議 神奈川の追浜工場存続へ - 日本経済新聞on 2025年7月6日 at AM 9:04
日産自動車が台湾電機大手の鴻海(ホンハイ)精密工業と電気自動車(EV)分野の協業に向けて協議を始めた。経営再建のため統廃合の候補とする追浜工場(神奈川県横須賀市)で、鴻海のEV生産を検討している。協業が実現すれば、追浜工場は存続し、国内の自動車部品の供給網を維持できる。日産関係者が日本経済新聞の取材...
- 廃炉の本丸で見えた課題 行き場のない「10万年隔離」のごみ | 毎日新聞on 2025年7月6日 at AM 8:55
原子炉圧力容器の上ぶたを解体する現場=静岡県御前崎市の中部電力浜岡原発2号機で2025年4月22日、木許はるみ撮影 原発はどのように終わりを迎えるのか。今後40年の間に、日本にある原発の4割にあたる24基が廃炉を完了させる予定だ。しかし一部の原発では、廃炉完了時期の延期が相次いでいる。何がネックになっているの...
- “うわさ”の「7月5日」が過ぎて | NHKon 2025年7月6日 at AM 8:42
「2025年7月5日に災害が起きる」という“うわさ”について、「7月5日」が過ぎた7月6日、SNS上には次のような書き込みが。 「『予言の日』何事もなく過ぎ去ったんだよね…正直ビビってた。よかったよかった」とか、 「7月5日滅亡予言外れましたね。誰だよ…そんなデマを流した奴…」。 また、「7月5日が過ぎたけども、トカラ列...
- 【速報】比例投票先、自民18%、参政は国・立上回るon 2025年7月6日 at AM 8:33
共同通信社が参院選の支持動向を探るため5、6両日に実施した第2回トレンド調査で、比例代表の投票先は自民党が18.2%で1週間前の前回調査とほぼ同じだった。参政党が8.1%で2.3ポイント増え、国民民主、立憲民主両党を上回った。
- 【分析】米テスラのサイバートラックが大失敗に終わった理由on 2025年7月6日 at AM 6:01
ニューヨーク(CNN) 米実業家イーロン・マスク氏の大胆な予測にもかかわらず、米電気自動車(EV)大手テスラのピックアップトラック「サイバートラック」は、はっきり言って失敗作だ。 テスラは特定のモデルの販売台数を意図的に公表していないため、サイバートラックが現実の世界でどれほど販売不振なのかを理解...
- 元タレント・中居正広氏の騒動を受けフジが放送した検証番組、X上では厳しい声が相次ぐ「台本なしのガチなインタビューだというのはカメラでもわかる」on 2025年7月6日 at AM 5:46
フジテレビ @fujitv 7/6(日)午前10時から『検証 フジテレビ問題 ~反省と再生・改革~』を放送します。 番組では、当該事案の「対応」について弊社がどこで判断を誤ったのか、またその一因にもなった組織風土はどのようなものだったかについて、様々な証言をもとに検証しております。 また、再生・改革の取り組みの進捗...
- 鹿児島 十島村で震度5強が2回 当面は震度6弱程度の地震に注意 | NHKon 2025年7月6日 at AM 5:41
気象庁によりますと、6日午後2時1分ごろ、トカラ列島近海を震源とするマグニチュード4.9の地震が発生し、悪石島で震度5強の揺れを観測したほか、平島、諏訪之瀬島、小宝島で震度2の揺れを観測しました。 およそ6分後の午後2時7分ごろ、再びトカラ列島近海でを震源とするマグニチュード5.5の地震が発生し、悪石島で震度5...