Time to Interactive(TTI)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。 一部のサイトは対話性を犠牲にしてコンテンツの可視性を最適化するため、TTI...
Time to Interactive(TTI)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。
一部のサイトは対話性を犠牲にしてコンテンツの可視性を最適化するため、TTIの測定は重要です。これはイライラするユーザーエクスペリエンスを生み出す可能性があります。サイトは準備ができているように見えますが、ユーザーがサイトを操作しようとしても何も起こりません。

TTIが測定するもの
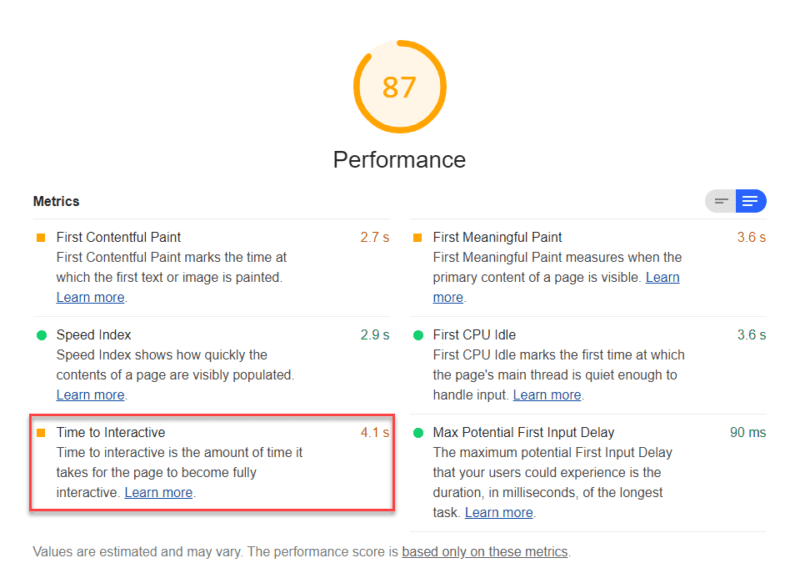
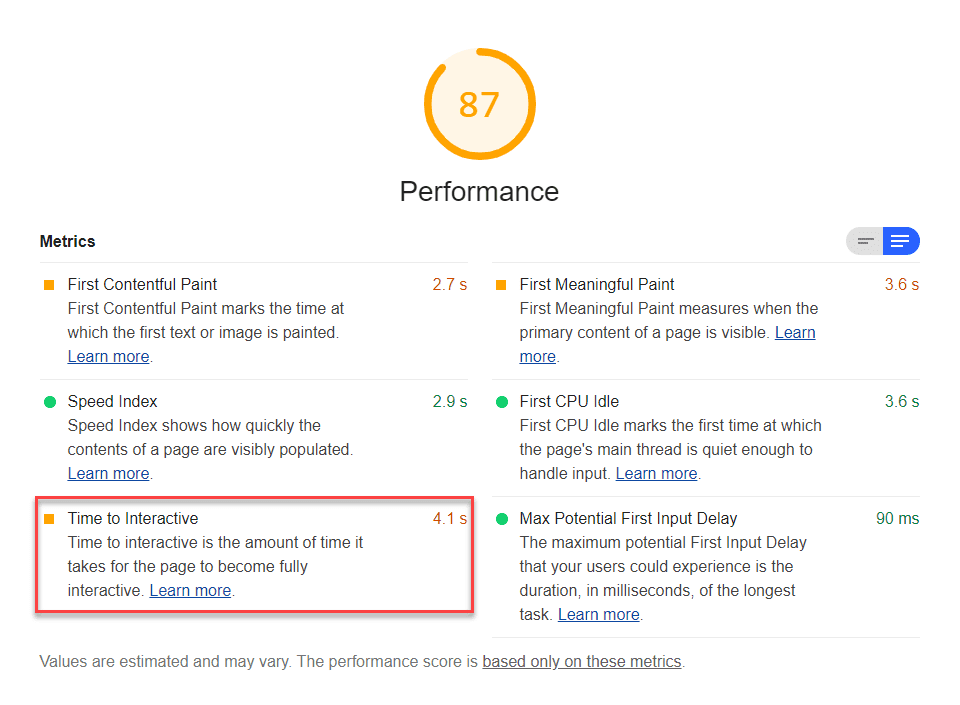
TTIは、ページが完全にインタラクティブになるまでにかかる時間を測定します。次の場合、ページは完全にインタラクティブであると見なされます。
このページには、First ContentfulPaintによって測定された有用なコンテンツが表示されます 。
イベントハンドラーは、ほとんどの表示可能なページ要素に登録されています。
このページは、50ミリ秒以内にユーザーの操作に応答します。
LighthouseがTTIスコアを決定する方法
TTIスコアは、HTTPアーカイブのデータに基づいた、ページのTTIと実際のWebサイトのTTIの比較です 。たとえば、99パーセンタイルで実行されているサイトは、約2.2秒でTTIをレンダリングします。WebサイトのTTIが2.2秒の場合、TTIスコアは99です。
TTIスコアを改善する方法
TTIに特に大きな影響を与える可能性のある改善点の1つは、不要なJavaScript作業を延期または削除することです。JavaScriptを最適化する機会を探してください。特に、コード分割 とPRPLパターンの適用によるJavaScriptペイロードの削減を検討してください。サードパーティのJavaScriptを最適化すると 、一部のサイトでも大幅な改善が見られます。
これらの2つの診断監査は、JavaScriptの作業を減らすための追加の機会を提供します。
メインスレッドの作業を最小限に抑える
JavaScriptの実行時間を短縮する
実際のユーザーのデバイスでTTIを追跡する
ユーザーのデバイスでTTIが実際に発生するタイミングを測定する方法については、Googleのユーザー中心のパフォーマンス指標のページをご覧ください。TTIの追跡セクションでは、プログラムでTTIデータにアクセスしてGoogleアナリティクスに送信する方法について説明します。
全体的なパフォーマンススコアを向上させる方法
特定の指標に焦点を当てる特別な理由がない限り、通常は全体的なパフォーマンススコアの向上に焦点を当てたほうがよいでしょう。
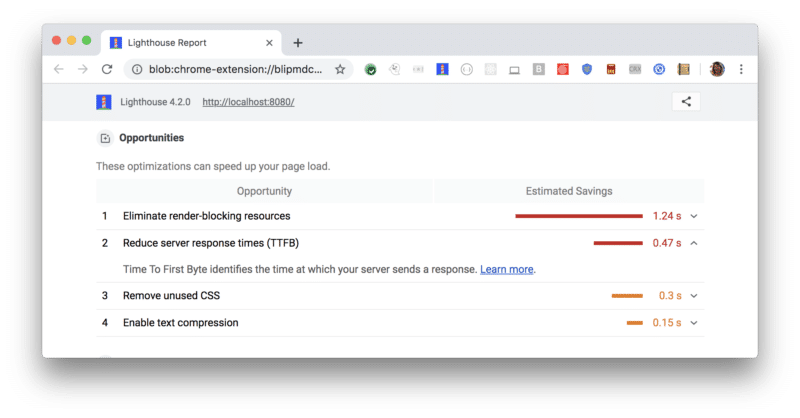
Lighthouseレポートの[ Opportunities]セクションを使用して、ページに最も価値のある改善点を決定します。機会が重要であるほど、パフォーマンススコアへの影響は大きくなります。たとえば、以下のLighthouseのスクリーンショットは、レンダリングブロックリソースを削除すると 最大の改善が得られることを示しています。

Lighthouseレポートで特定された機会に対処する方法については、パフォーマンス監査のランディングページを参照してください。

最新ニュース
coron's Source - 全国 generated by Nordot
- 【中継】山形・秋田の記録的大雨で2人が死亡3人行方不明 山形では隣県の警察官も応援に消防合わせ90人体制で捜索続くby FNNプライムオンライン on 2024年7月27日 at AM 3:26
東北地方を襲った記録的な大雨で、山形県と秋田県ではこれまでに2人が死亡し、3人の行方が分からなくなっ...
- 山崎育三郎さん 体調不良で公演中止(27日宮城・28日青森)当日の発表に陳謝by TBS NEWS DIG on 2024年7月27日 at AM 3:19
27日、俳優・歌手の山崎育三郎さんが体調不良で公演を中止すると、ツアー公式サイトおよび本人のインスタ...
- 米ゴルフ、吉田優利が7位に浮上 CPKC女子オープン第2日by 共同通信 on 2024年7月27日 at AM 3:16
米女子ゴルフのCPKC女子オープンは26日、カルガリーのアールグレイGC(パー72)で第2ラウンドが...
- 千賀初登板、日米通算100勝目 左脚を痛め降板、大谷は2安打by 共同通信 on 2024年7月27日 at AM 3:11
【ニューヨーク共同】米大リーグは26日、各地で行われ、右肩の故障から復帰したメッツの千賀がニューヨー...
- 行方不明者の捜索難航 25日に工事現場で土砂崩れが発生 秋田・湯沢市by TBS NEWS DIG on 2024年7月27日 at AM 3:09
秋田県では記録的な大雨の影響により、県南部の湯沢市で1人が行方不明となっています。 湯沢市ではおとと...
- 大谷翔平 2試合連続39度目のマルチ&25個目の盗塁、四球でチャンスメイクも打線が繋がらず 走塁ミスも響き敗戦by TBS NEWS DIG on 2024年7月27日 at AM 3:07
■MLB アストロズ 5ー0 ドジャース(日本時間27日、テキサス州ヒューストン、ミニッツメイド・パ...
- 【大雨警報】岩手県・岩手町に発表by TBS NEWS DIG on 2024年7月27日 at AM 2:52
気象台は、午前11時40分に、大雨警報(土砂災害)を岩手町に発表しました。 内陸、沿岸北部では、28...
- ガザの人質解放「最重要」 イスラエル軍、圧力強調by 共同通信 on 2024年7月27日 at AM 2:49
【エルサレム共同】イスラエル軍のハレビ参謀総長は25日、パレスチナ自治区ガザ南部ハンユニスを訪れ、イ...