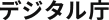
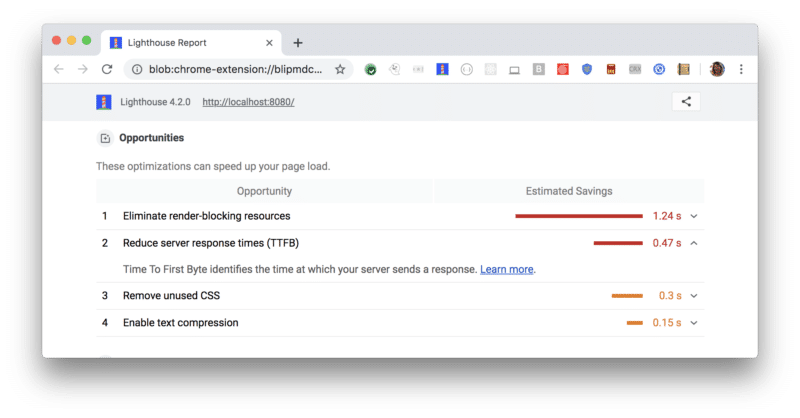
Time to Interactive(TTI)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。 一部のサイトは対話性を犠牲にしてコンテンツの可視性を最適化するため、TTI...
Time to Interactive(TTI)は、Lighthouseレポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。
一部のサイトは対話性を犠牲にしてコンテンツの可視性を最適化するため、TTIの測定は重要です。これはイライラするユーザーエクスペリエンスを生み出す可能性があります。サイトは準備ができているように見えますが、ユーザーがサイトを操作しようとしても何も起こりません。

TTIが測定するもの
TTIは、ページが完全にインタラクティブになるまでにかかる時間を測定します。次の場合、ページは完全にインタラクティブであると見なされます。
このページには、First ContentfulPaintによって測定された有用なコンテンツが表示されます 。
イベントハンドラーは、ほとんどの表示可能なページ要素に登録されています。
このページは、50ミリ秒以内にユーザーの操作に応答します。
LighthouseがTTIスコアを決定する方法
TTIスコアは、HTTPアーカイブのデータに基づいた、ページのTTIと実際のWebサイトのTTIの比較です 。たとえば、99パーセンタイルで実行されているサイトは、約2.2秒でTTIをレンダリングします。WebサイトのTTIが2.2秒の場合、TTIスコアは99です。
TTIスコアを改善する方法
TTIに特に大きな影響を与える可能性のある改善点の1つは、不要なJavaScript作業を延期または削除することです。JavaScriptを最適化する機会を探してください。特に、コード分割 とPRPLパターンの適用によるJavaScriptペイロードの削減を検討してください。サードパーティのJavaScriptを最適化すると 、一部のサイトでも大幅な改善が見られます。
これらの2つの診断監査は、JavaScriptの作業を減らすための追加の機会を提供します。
メインスレッドの作業を最小限に抑える
JavaScriptの実行時間を短縮する
実際のユーザーのデバイスでTTIを追跡する
ユーザーのデバイスでTTIが実際に発生するタイミングを測定する方法については、Googleのユーザー中心のパフォーマンス指標のページをご覧ください。TTIの追跡セクションでは、プログラムでTTIデータにアクセスしてGoogleアナリティクスに送信する方法について説明します。
全体的なパフォーマンススコアを向上させる方法
特定の指標に焦点を当てる特別な理由がない限り、通常は全体的なパフォーマンススコアの向上に焦点を当てたほうがよいでしょう。
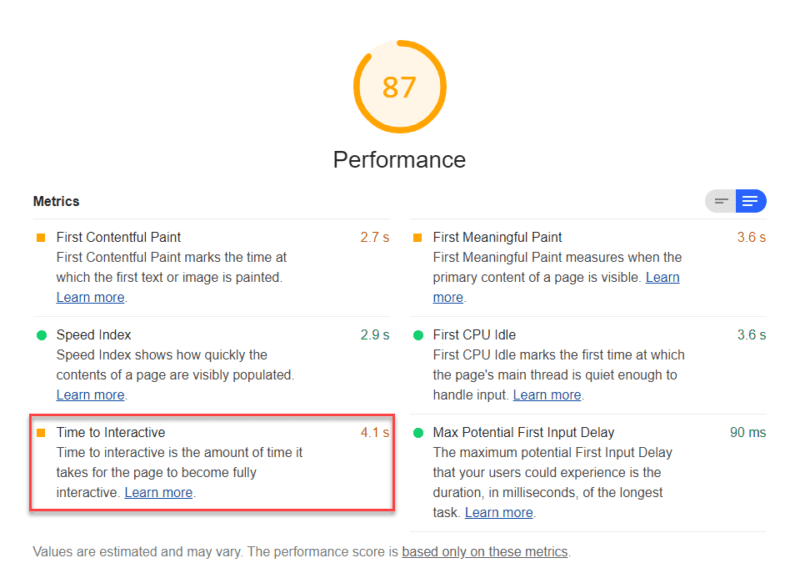
Lighthouseレポートの[ Opportunities]セクションを使用して、ページに最も価値のある改善点を決定します。機会が重要であるほど、パフォーマンススコアへの影響は大きくなります。たとえば、以下のLighthouseのスクリーンショットは、レンダリングブロックリソースを削除すると 最大の改善が得られることを示しています。

Lighthouseレポートで特定された機会に対処する方法については、パフォーマンス監査のランディングページを参照してください。

最新ニュース
はてなブックマーク - 新着エントリー - 総合 新着エントリー
- [第九話]伴天連怪談 - 三木有 | 少年ジャンプ+on 2026年1月8日 at PM 3:10
JASRAC許諾第9009285055Y45038号 JASRAC許諾第9009285050Y45038号 JASRAC許諾第9009285049Y43128号 許諾番号 ID000002929 ABJマークは、この電子書店・電子書籍配信サービスが、著作権者からコンテンツ使用許諾を得た正規版配信サービスであることを示す登録商標(登録番号 第6091713号)です。
- [第3打]春雷卓球 - 平方昌宏 | 少年ジャンプ+on 2026年1月8日 at PM 3:04
春雷卓球 平方昌宏 <毎週金曜更新>嵐野女子高校1年・轟美雷は、小柄ながら大の卓球好きで、全国に行くほどの実力を持っていた。しかし、全中時代、圧倒的な才能を前になすすべなく負け、卓球を辞めていた。そんな中、転校生として春咲桜花が卓球部にやってきて…?『デビィ・ザ・コルシファは負けず嫌い』平方昌宏による...
- 歌舞伎町でタイマン 10分決闘の末に相手死なす 容疑で26歳逮捕 | 毎日新聞on 2026年1月8日 at PM 1:22
歌舞伎町でタイマン 10分決闘の末に相手死なす 容疑で26歳逮捕 | 毎日新聞
- 水を1日2L飲むと肌にいいと聞いて1年間続けたけどめちゃくちゃトイレに行く男性が出来上がっただけだった→むしろそのくらい出した方が効いてる可能性はないか?on 2026年1月8日 at PM 12:57
「水を1日2L飲むと肌に良い」を試して1年続けた結果、ただやたら排尿する男性になった。頻回排尿は老廃物排出や体内水の新鮮化と捉えられ、続ければ効果が出るという声もあるが、痩せず肌は乾燥したまま、頻尿や膀胱炎に悩む例もある。大量摂取は単に高価な水が尿になるだけで、個人差や副作用に注意が必要。
- デンソーに就職した渋谷生まれ渋谷育ちの女子、入社半年で「耐えられない...!」→「村社会的な排他性」を原因に挙げる意見もあるが、単にそれが理由ではないのではon 2026年1月8日 at PM 12:12
ちむ子👦5y@おうち英語 @chimwo_chimko ○ンソーに就職した渋谷生まれ渋谷育ちの女の子、入社半年で耐えられない…!って言ってて、何故こんなところに来てしまったのか…と思ったなぁ。 2026-01-05 18:05:42 AC0C511500 @ZCII6CbOkt4ZWAM @chimwo_chimko まず親がトヨタ系が多いでしょ? 5S、カイゼン、なぜなぜ、あるべき...
- 伊藤詩織さんの説明に元代理人の西広陽子弁護士らが反論 「事実に基づいて発言してほしいと切に願う」【反論全文あり】:東京新聞デジタルon 2026年1月8日 at AM 11:47
ジャーナリストの伊藤詩織さんが自身の性被害を題材にしたドキュメンタリー映画「Black Box Diaries(ブラック・ボックス・ダイアリーズ)」を巡り、ホテルの防犯カメラ映像の無断使用などを問題視している伊藤さんの元代理人が8日、国内公開時に伊藤さんが公表した文書や記者会見での説明は「事実に反する」と反論文書...
- 「キャベツなしお好み焼き」みたいな骨抜き料理on 2026年1月8日 at AM 11:30
・いちご抜きショートケーキ ・茹で唐揚げ ・フライパンで寄せ鍋 ・皮なし餃子 ・ご飯抜きドリア ・火を通した生ハム ・0割蕎麦
- ハーブス大好きなんだけど、店を見かけるたび「共同創業者の夫に裏切られた妻」がチラついてしまう…2008年に妻自らが書いた本は最後のどんでん返しまで読み応えありon 2026年1月8日 at AM 11:21
HARBSが大好きだが、共同創業者の妻・幸枝にまつわる著書を読んで以来、店舗を見るとその物語が頭をよぎる。ケーキの美味しさと裏事情の不快感が混ざる複雑な心境。本の話題を機に、HARBSの店の回転率が悪く行列が目立つことや、名古屋発祥という点に驚きと関心が集まっている。