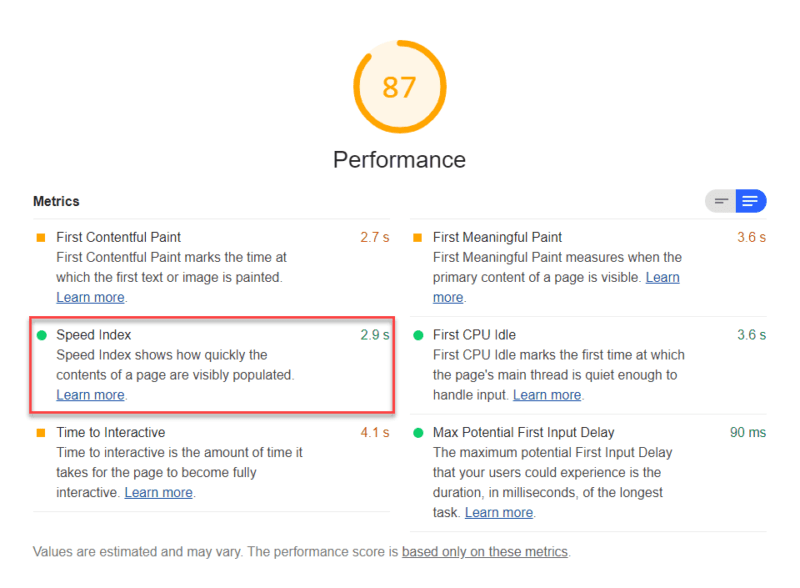
Speed Index は、Lighthouse レポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。 スピードインデックスの測定値 速度インデックスは、ページの読み込み中にコンテンツが視覚的に...
Speed Index は、Lighthouse レポートのパフォーマンスセクションで追跡される6つのメトリックの1つです。各メトリックは、ページの読み込み速度のいくつかの側面をキャプチャします。
スピードインデックスの測定値
速度インデックスは、ページの読み込み中にコンテンツが視覚的に表示される速度を測定します。Lighthouseはまず、ブラウザに読み込まれるページのビデオをキャプチャし、フレーム間の視覚的な進行を計算します。次に、LighthouseはSpeedlineNode.jsモジュール を使用してSpeedIndexスコアを生成します。
Lighthouseがスピードインデックススコアを決定する方法
速度インデックススコアは、HTTPアーカイブのデータに基づいて、ページの速度インデックスと実際のWebサイトの速度インデックスを比較したものです 。
スピードインデックススコアを向上させる方法
ページの読み込み速度を改善するために行うことはすべてスピードインデックススコアを改善しますが、これらの診断監査によって発見された問題に対処することは、特に大きな影響を与えるはずです。
- メインスレッドの作業を最小限に抑える
- JavaScriptの実行時間を短縮する
- Webフォントのロード中にテキストが表示されたままであることを確認します
全体的なパフォーマンススコアを向上させる方法
特定の指標に焦点を当てる特別な理由がない限り、通常は全体的なパフォーマンススコアの向上に焦点を当てたほうがよいでしょう。
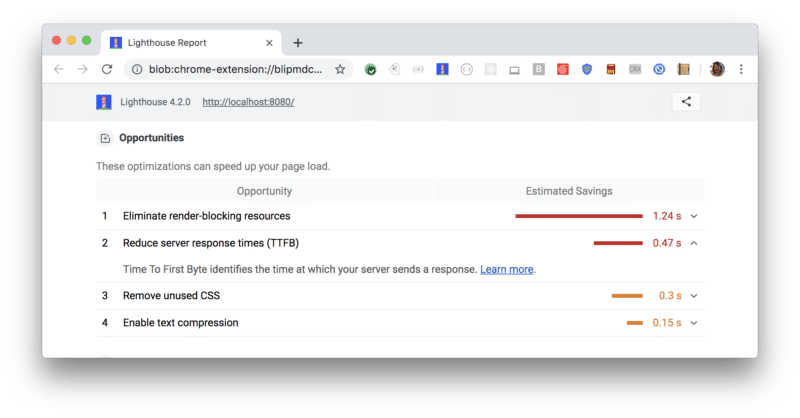
Lighthouseレポートの[ Opportunities]セクションを使用して、ページに最も価値のある改善点を決定します。機会が重要であるほど、パフォーマンススコアへの影響は大きくなります。たとえば、以下のLighthouseのスクリーンショットは、レンダリングブロックリソースを削除すると 最大の改善が得られることを示しています。
最新ニュース
coron's Source - 全国 generated by Nordot
- 千賀初登板、日米通算100勝目 左脚を痛め降板、大谷は二塁打by 共同通信 on 2024年7月27日 at AM 2:23
【ニューヨーク共同】米大リーグは26日、各地で行われ、右肩の故障から復帰したメッツの千賀がニューヨー...
- 【大雨警報】秋田県・鹿角市、小坂町に発表by TBS NEWS DIG on 2024年7月27日 at AM 2:18
気象台は、午前11時4分に、大雨警報(土砂災害)を鹿角市、小坂町に発表しました。 秋田県では、土砂災...
- 【独自】「警察だ!動くな!」暗闇の中で手探りの“追いかけっこ” 建造物侵入で33歳男逮捕 過去に約57万円窃盗も 福島・会津坂下町by FNNプライムオンライン on 2024年7月27日 at AM 2:12
福島・会津坂下町で、深夜に飲食店に忍び込んだ男が、警察に現行犯逮捕された。男は店の売上金を狙い、逃走...
- 発売前の人気漫画を撮影し『早バレ』サイト流出へ 著作権法違反の罪でフランス人の男2人に有罪判決【熊本発】by FNNプライムオンライン on 2024年7月27日 at AM 2:11
いわゆるマンガの『早バレ』をめぐり、発売前に入手した人気作品を撮影するなどし、作者らの著作権を侵害し...
- メッツの千賀が日米通算100勝by 共同通信 on 2024年7月27日 at AM 1:59
【ニューヨーク共同】米大リーグで右肩の故障から復帰したメッツの千賀滉大投手が26日、ニューヨークでの...
- 空飛ぶ聖火台、電気で炎 霧状の水と光線を組み合わせby 共同通信 on 2024年7月27日 at AM 1:48
【パリ共同】パリ五輪の大会組織委員会は26日の開会式で宙に浮かんだ聖火台の炎について、電気だけを用い...
- 追突した保守用車の運用停止 JR東海、東海道新幹線でby 共同通信 on 2024年7月27日 at AM 1:46
東海道新幹線の豊橋―三河安城間で22日に保守用車同士が衝突、いずれも脱線した事故を受け、JR東海が、...
- 金正恩氏、中国は「血盟」と強調 朝鮮戦争の休戦協定締結71年でby 共同通信 on 2024年7月27日 at AM 1:36
【北京共同】北朝鮮の金正恩朝鮮労働党総書記は26日、朝鮮戦争(1950~53年)の休戦協定締結から2...